Adobe XDは、2017年に公式リリースされた、WebサイトやアプリのUIUXの作成に強みを持つデザインツール。本記事では、XDの『リピートグリッド機能』について、初心者の人でもわかりやすいように、詳しく解説していきます。
 想定読者
想定読者- XDのリピートグリッド機能の特徴や使い方を知りたい
Adobe XDの役割や特徴について知りたい方は以下の記事をご覧ください。
XD以外にも、20以上のアプリが利用できる「コンプリートプラン」のお得な購入方法も紹介しています。
▼学生や教職員向けのお得な購入方法
▼社会人向けのお得な購入方法
Contents
Adobe XDの『リピートグリッド機能』とは?

リピートグリッドとは、同じデザインの繰り返しを簡単に作成することができる機能です。
リピートグリッドの利用イメージ
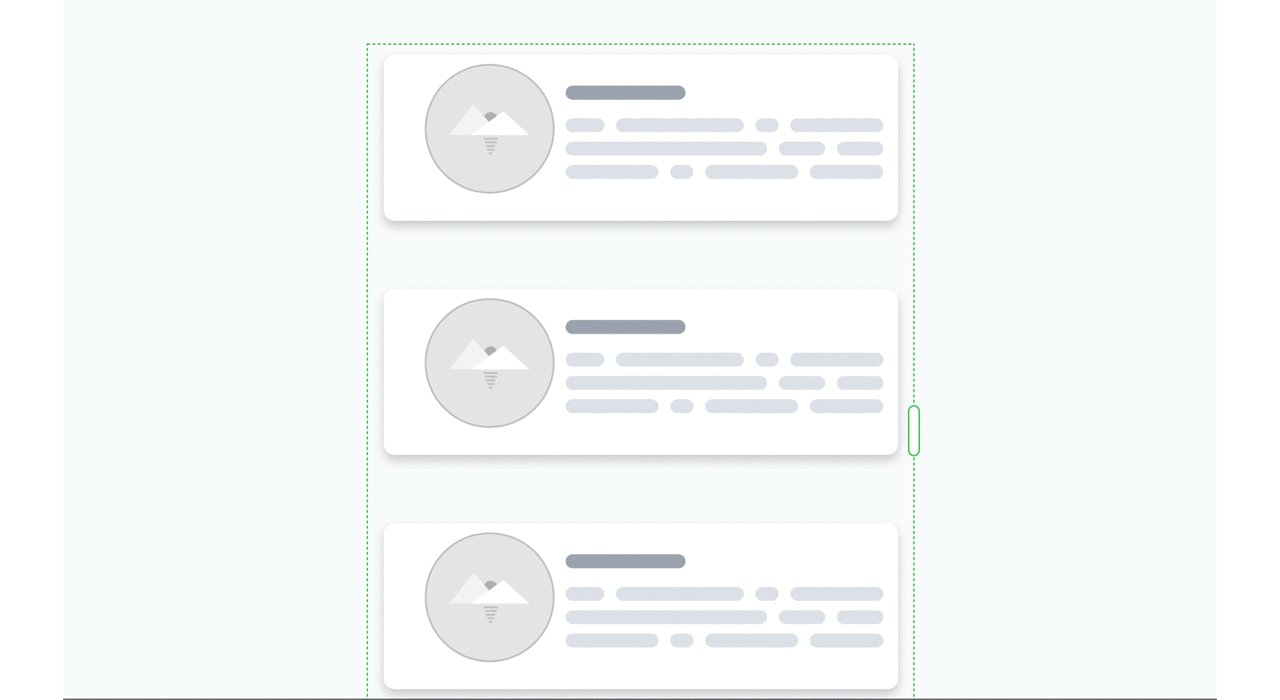
たとえば、ニュース記事の一覧を作成するとします。
通常はひとつのオブジェクトを作成後に、それをコピペし間隔を調整..といった作業が必要です。
しかしリピートグリット機能を使えば、次のように自動で複製することができます。

リピートグリッド機能の主な特徴は次のとおり。
シンプルながら、画面設計やデザイン作業の効率化に役立つ機能です。

XDのリピートグリッドを使う手順
それでは使い方をくわしく見ていきましょう。
リピートグリッドの作成
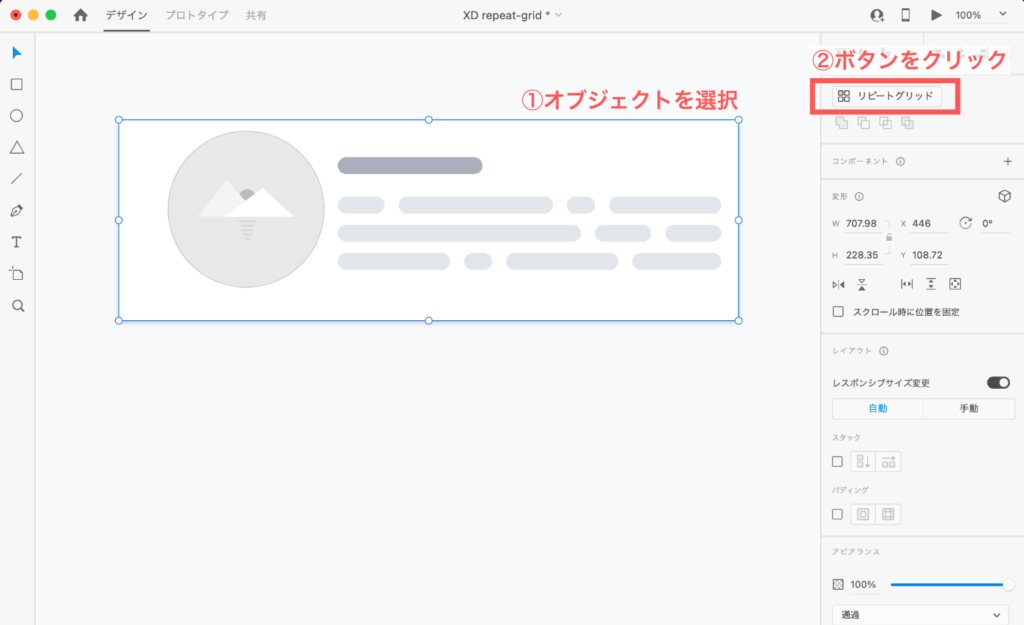
同じデザインを繰り返したいオブジェクトを選択し、右側メニュー内「リピートグリッド」ボタンをクリックします。

ショートカットでもリピートグリッドへの変換が可能です
リピートグリッド作成のショートカット
- Command+R キー(Mac)
- Ctrl+R キー(Windows)
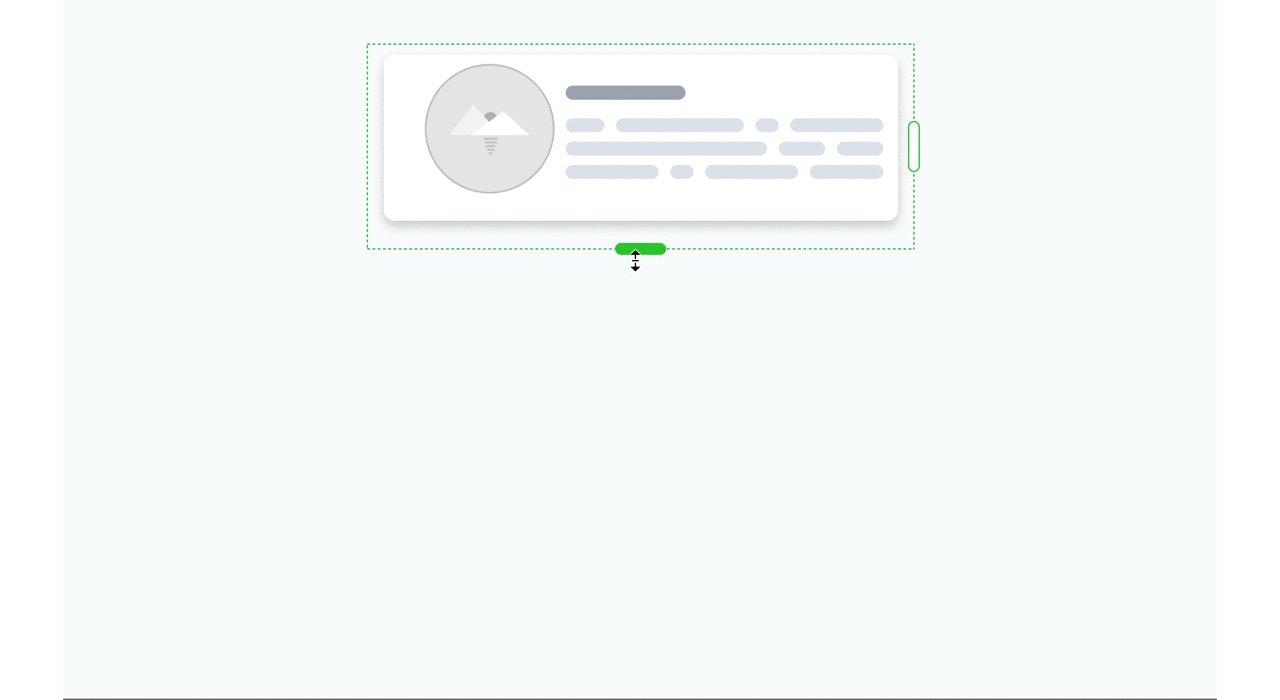
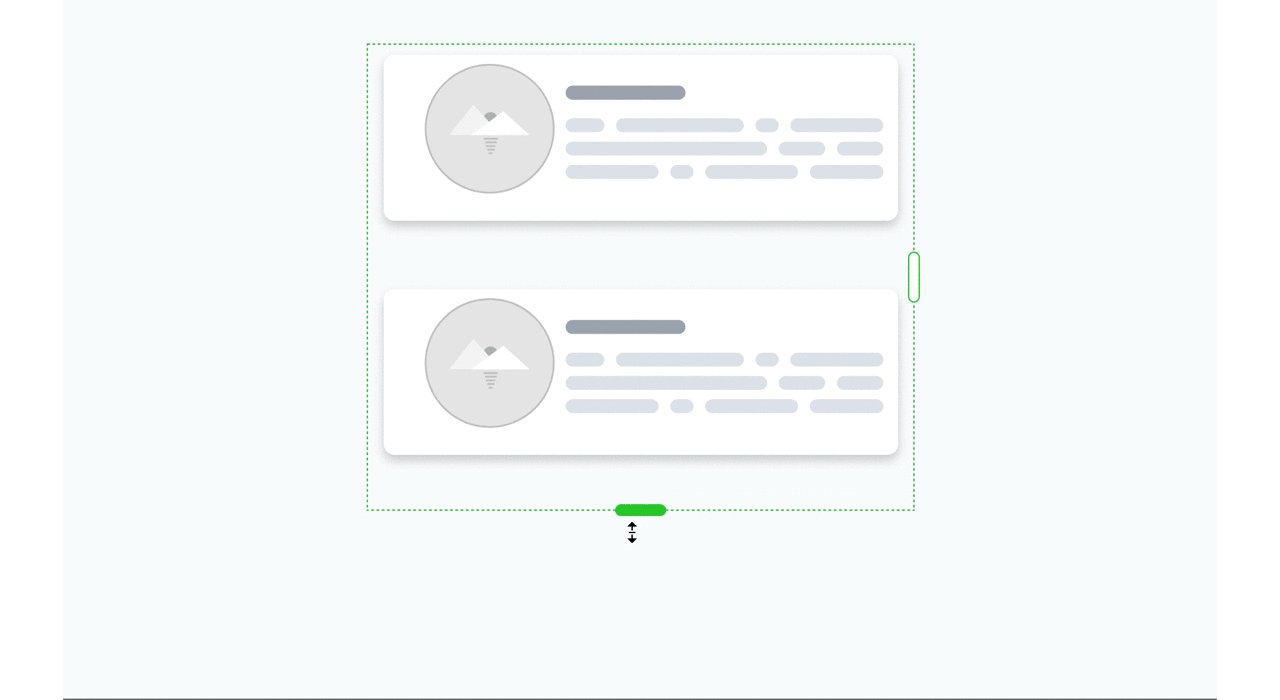
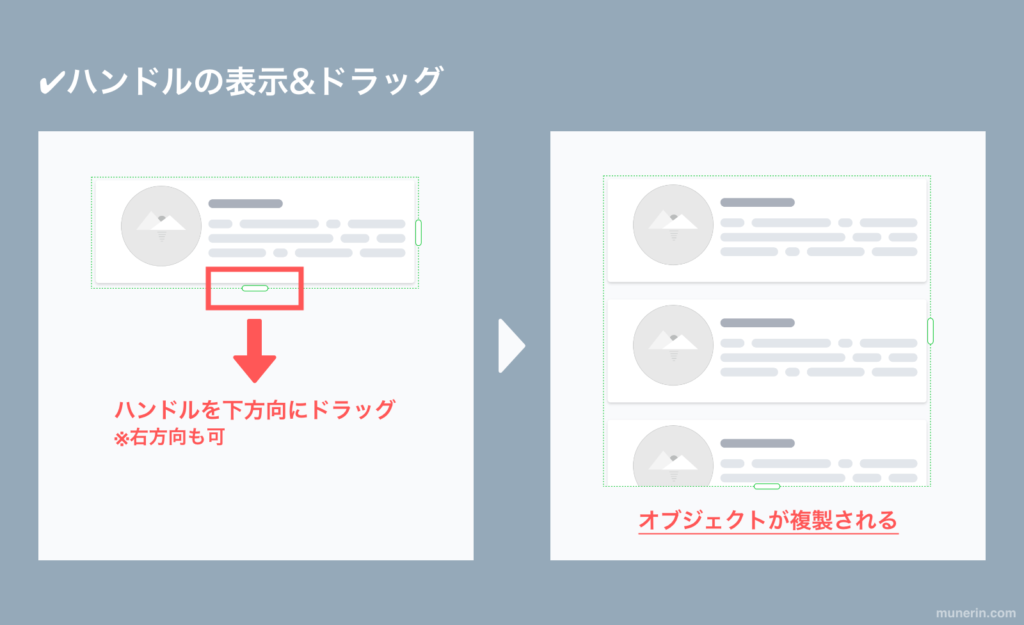
ハンドルの表示&ドラッグ
オブジェクトには下方向と右方向にハンドルが表示されます。そのハンドルを各方向にドラッグすると、同じデザインの繰り返しを作成することができます。

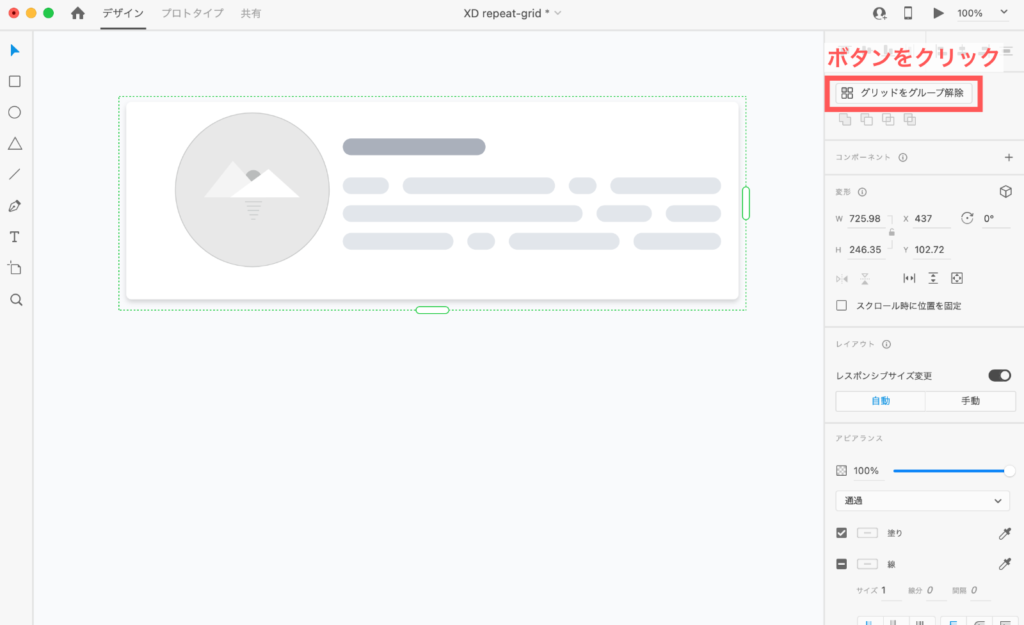
リピートグリッドの解除
リピートグリッドを解除したい場合は、右側メニュー内「グリッドをグループ解除」ボタンをクリックしましょう。

ショートカットでもリピートグリッドの解除が可能です。
リピートグリッド解除のショートカット
- Command+R キー(Mac)
- Ctrl+R キー(Windows)
リピートグリッドを編集する
次に、リピートグリッドの編集方法を解説します。
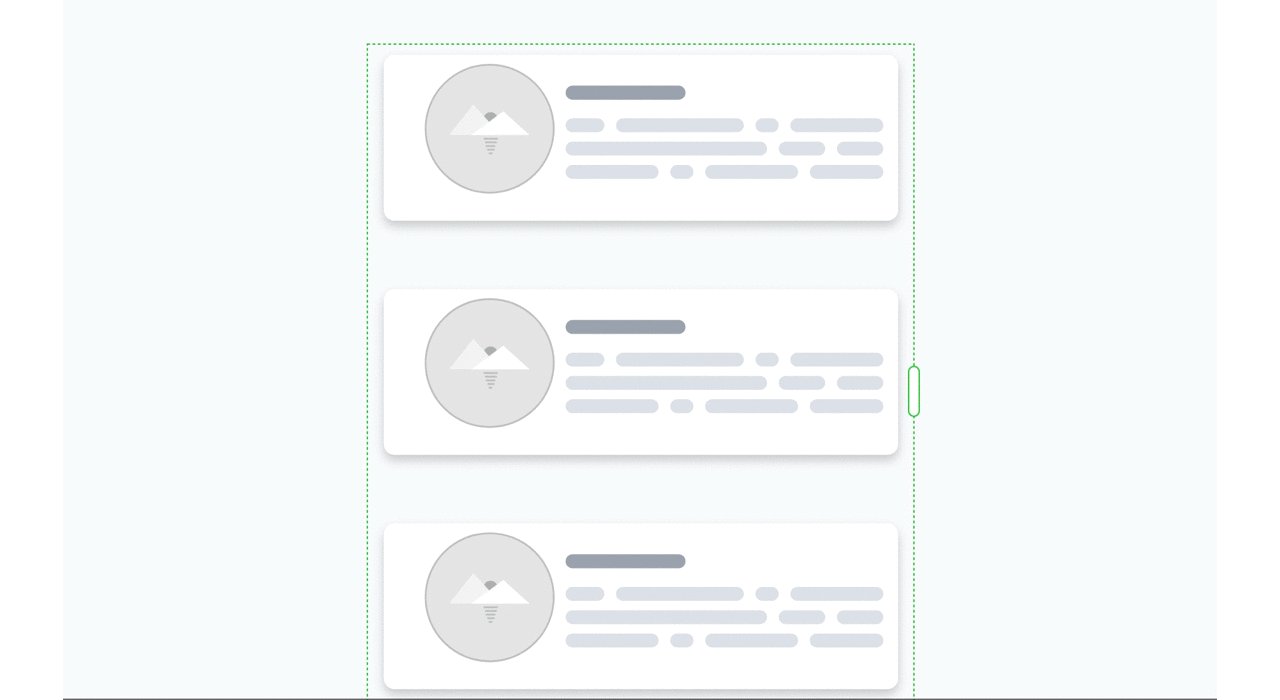
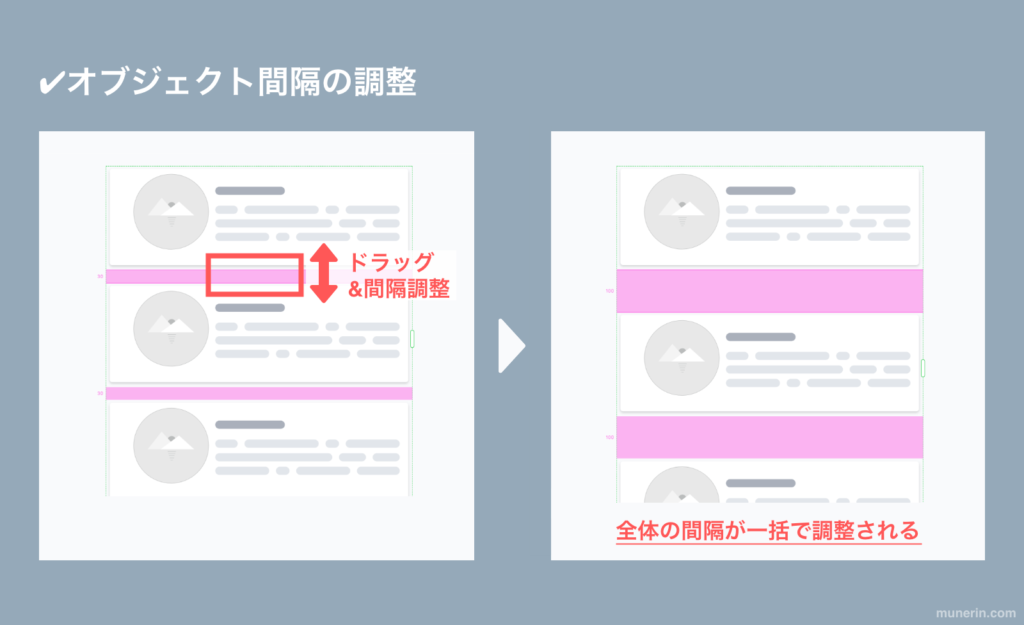
オブジェクトの間隔を調整する
リピートグリッドにはオブジェクトの間隔を一括で調整できる機能があります。
オブジェクト間の隙間にカーソルを合わせ、ドラッグすると間隔の増減が可能。
調整は下方向と右方向に対応。直感的な操作で作業の効率化につながりますね。

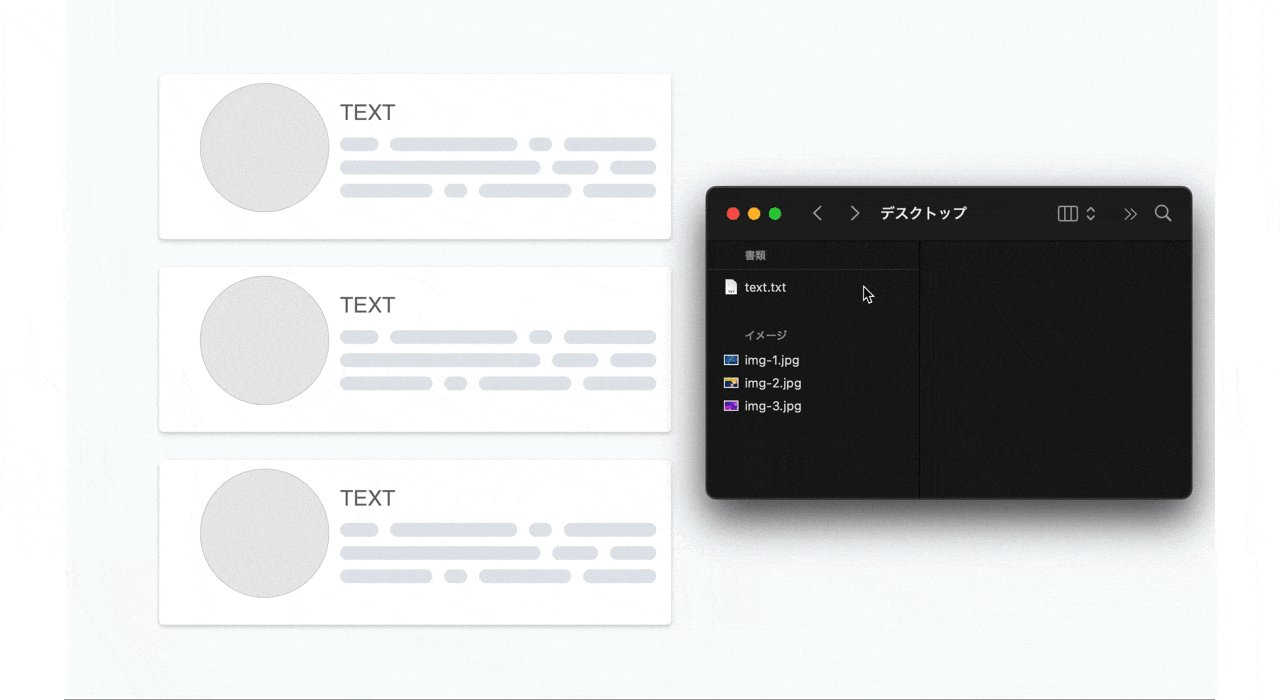
テキストを置き換える
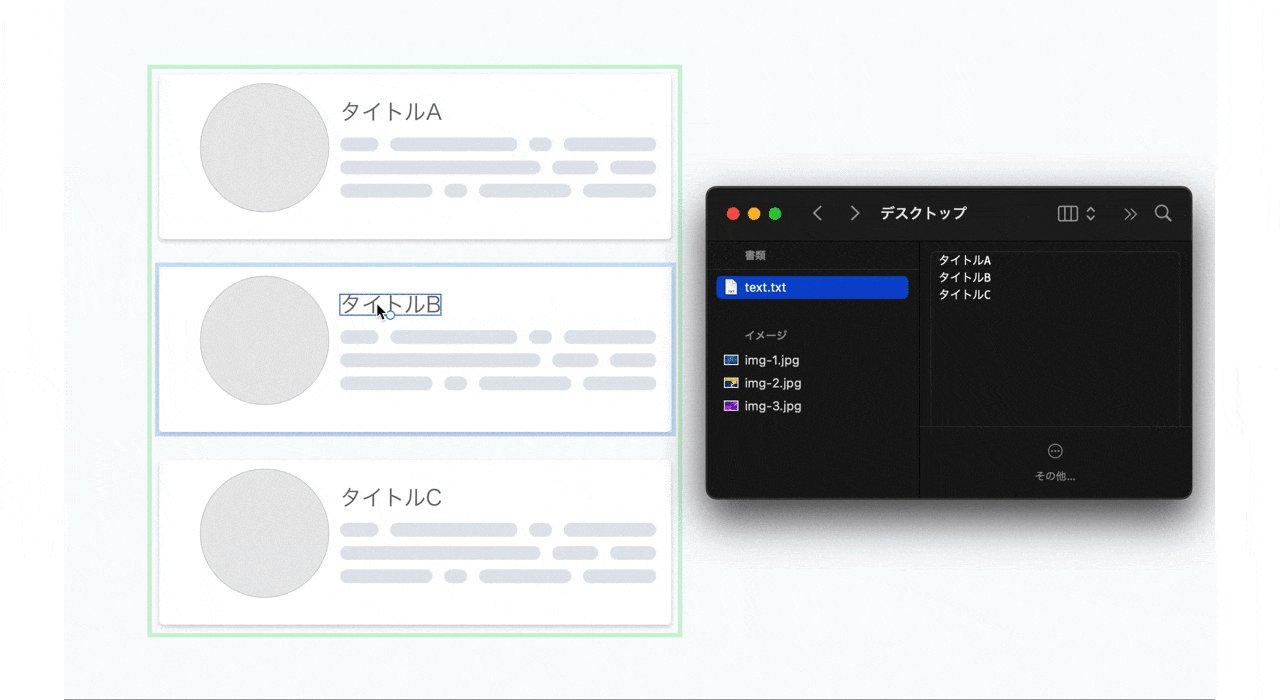
次はリピートグリッド内のテキストテータを一括置換する方法です。
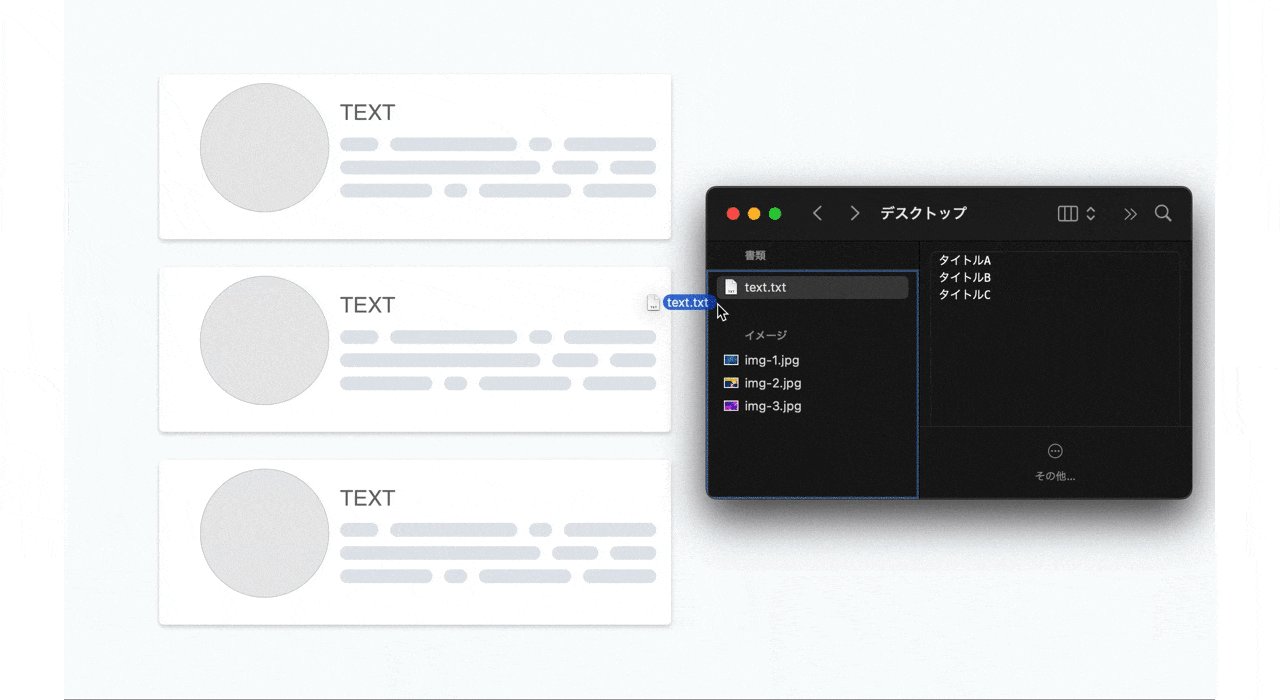
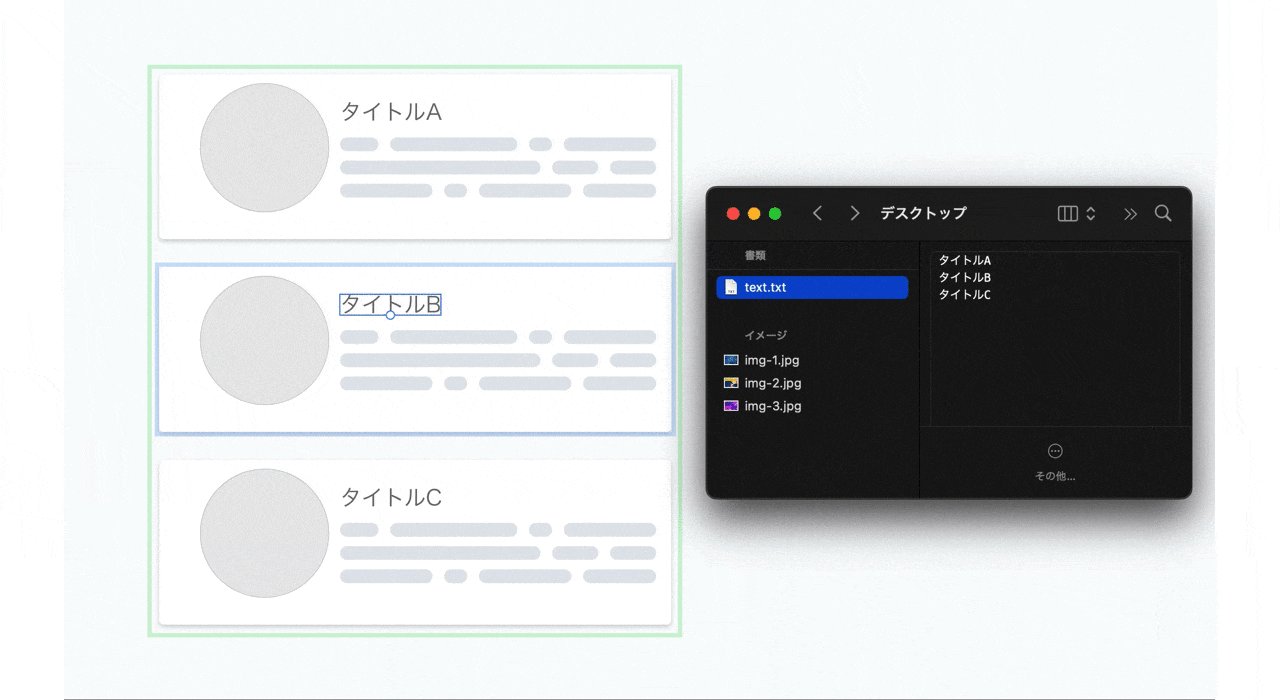
変更したいテキストが保存されたテキストファイルを、ドラッグ&ドロップして置換します。

テキストファイルの形式
- 拡張子:.txt
- エンコード方式:UTF-8
複数のデータを置換する場合は、次のように改行で保存します。
※グリッド数がファイル内のテキスト行数より多い場合は、以下の場合「タイトルA→タイトルB→タイトルC→タイトルA→..」のように保存内容が繰り返されます。
test.txt
タイトルA
タイトルB
タイトルC画像を置き換える
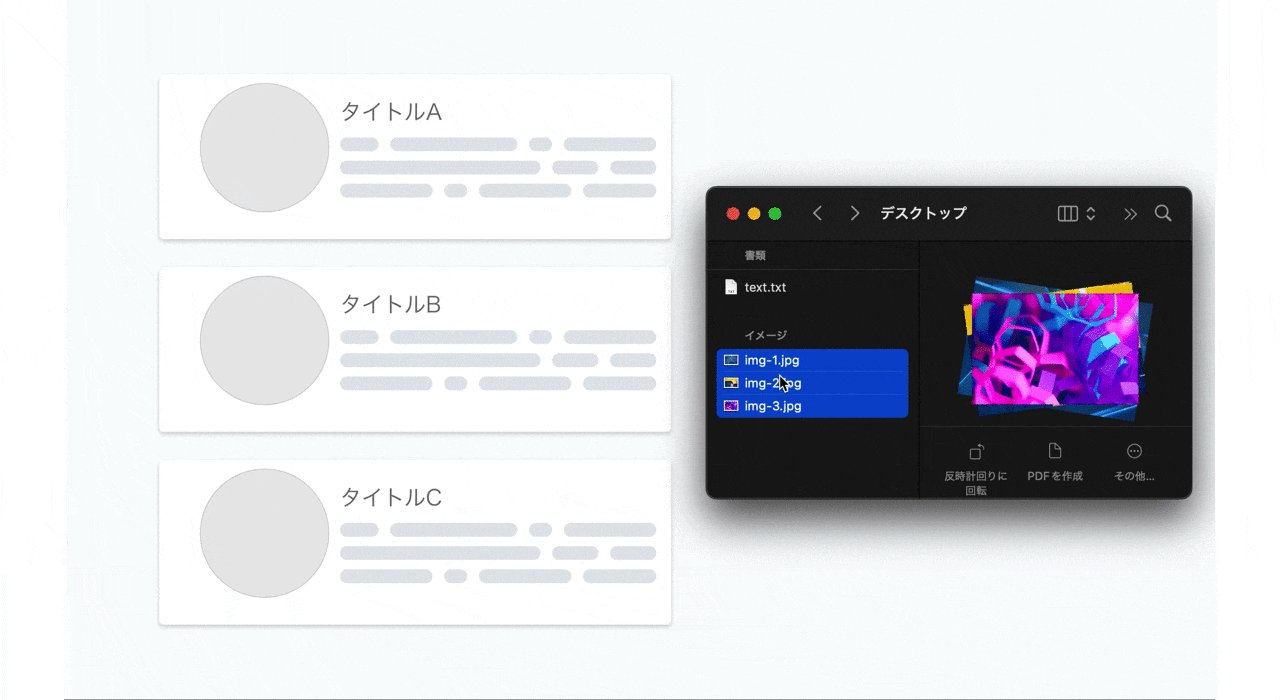
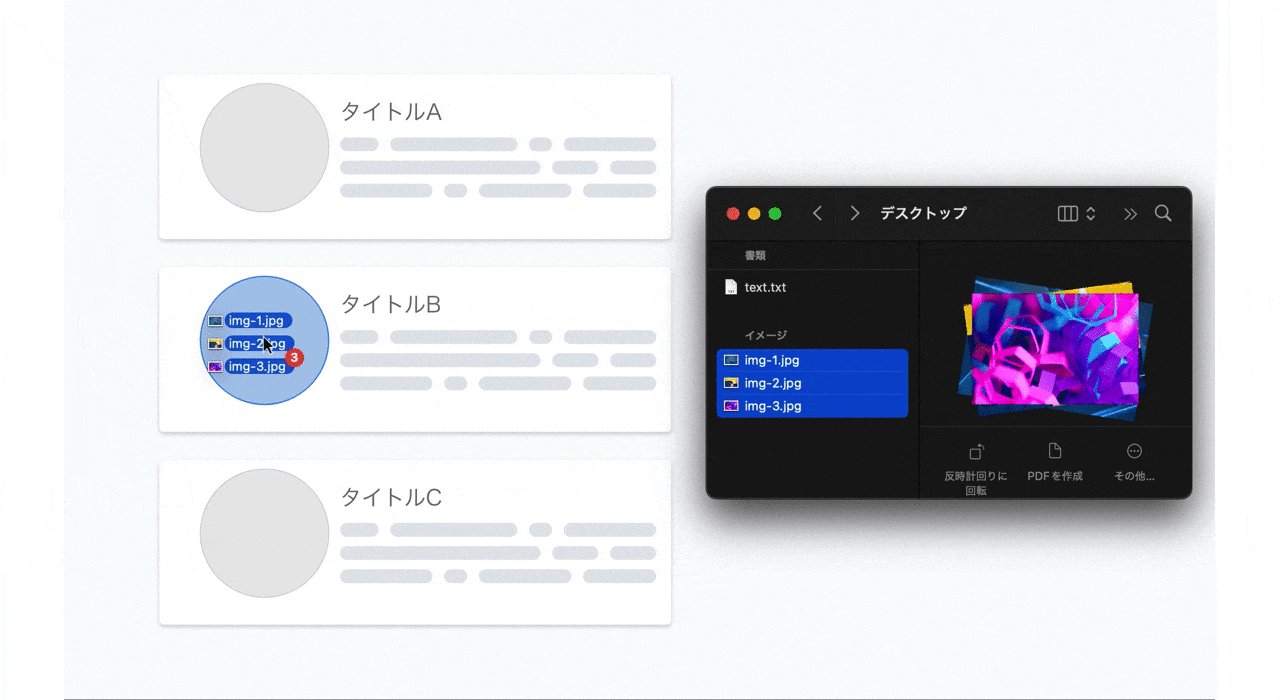
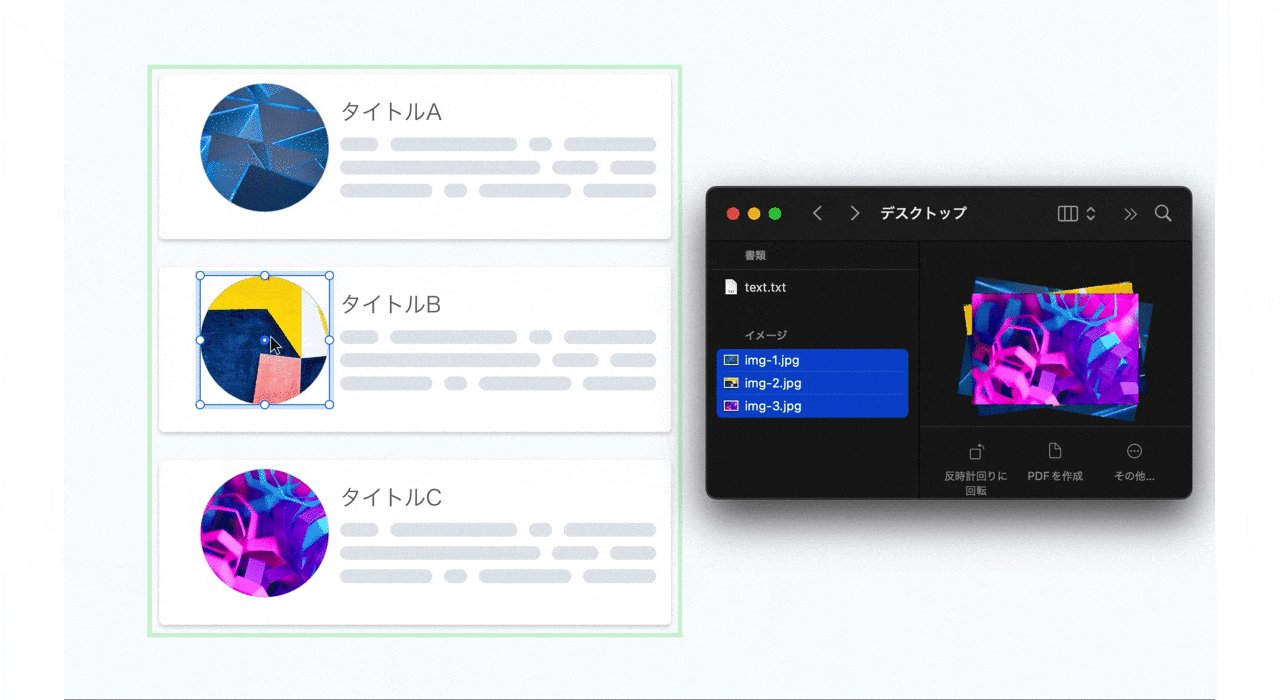
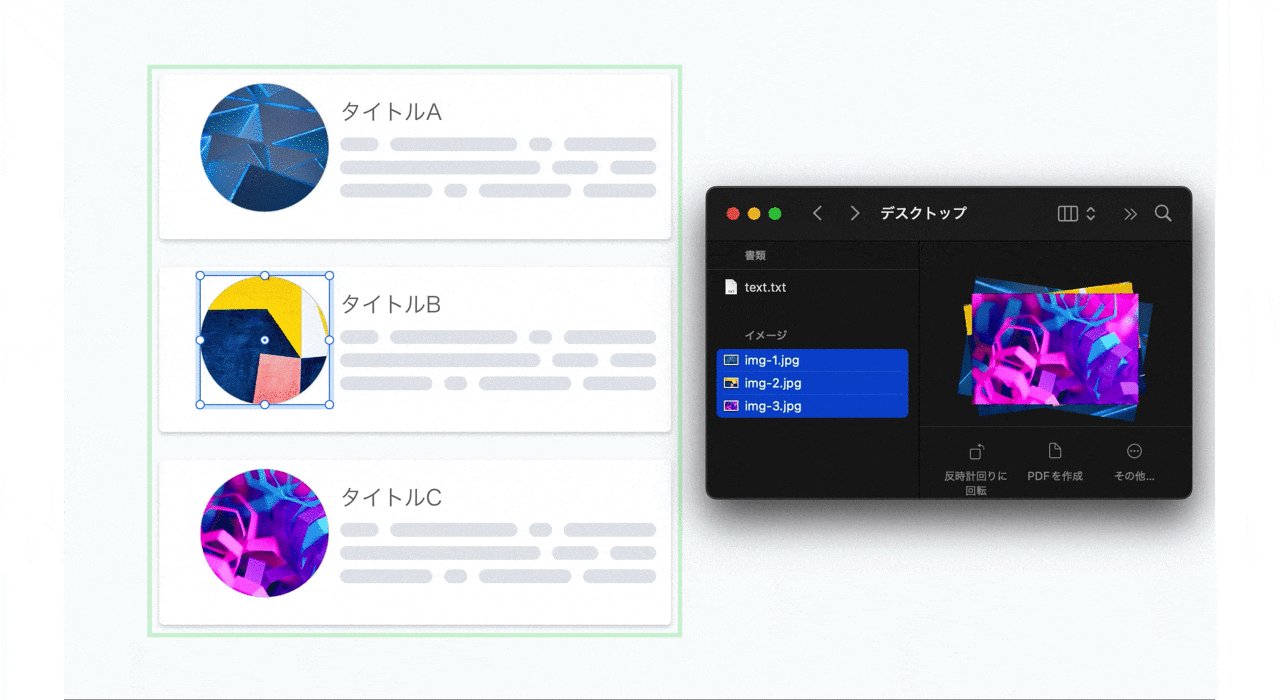
最後はリピートグリッド内の画像データを一括置換する方法です。
変更したい画像データを、ドラッグ&ドロップして置換します。

例のように複数を一括置換することも、また画像を1枚ずつ変換することも可能です。
Adobe XDの関連記事
最後に、Adobe XDの関連記事のご紹介をします。
XDのツール概要
ツールの特徴や活用イメージについて確認できます。
XDの利用プラン
利用プランや料金について確認できます。
XDのインストール手順
インストール手順や導入後にやるべきことを確認できます。
XDのプラグインの使い方&おすすめ一覧
プラグインの導入方法や使い方、おすすめプラグインを確認できます。
XDのコンポーネントの使い方
コンポーネント機能の特徴や使い方について確認できます。
Adobe CCのお得な購入方法(学生・教職員向け)
学生や教職員向けに、XDを含むAdobeアプリのお得な購入方法を確認できます。
Adobe CCのお得な購入方法(社会人向け)
社会人向けに、XDを含むAdobeアプリのお得な購入方法を確認できます。
おわりに
今回はAdobe XDの『リピートグリッド機能』について、特徴や使い方について解説しました。
XDはWEB制作に携わる人にとって欠かせないツールの一つです。
興味のある方は、無料期間を活用して試してみるのも良いでしょう。
Web制作の流れやノウハウも発信していますので、ぜひ参照ください。
最後までご覧いただき、ありがとうございました!