webサイト制作において、各ページ間の関係性の可視化に欠かせない画面遷移図。本記事では画面遷移図の意味や役割、Adobe XDを用いた作成手順をご紹介します。
 想定読者
想定読者・画面遷移図の作り方を知りたい
・画面遷移図のテンプレートが欲しい(※AdobeXDデータ)
Contents
画面遷移図の意味と役割
画面遷移図とは、Webサイト内のページの関連性を可視化したものです。
Webサイトは、多くのページで構成されるものが一般的です。 その際、各ページの関係性(画面の流れ)に意図がない場合、Webサイトの利用者は「○○ページにはどこから遷移できるんだろう」など困惑してしまいます。
「どのような種類の、どれくらいの量のページで構成されるのか」「各ページの関係性はどうなっているか」「Webサイトの目的(問い合わせなど)へ訪問者をスムーズに誘導できるか」などを把握・実現するためにも画面遷移図の作成は必須です。
画面遷移図の作成で意識すべきこと
画面遷移図作成の中で意識しておくと良いことをご紹介します。
作成に時間を掛けすぎないこと
画面遷移図は、Webサイトの構造を直感的に把握できるものです。
それゆえ見た目も自由に作成できることから、ついお洒落に作り込みたくなってしまいます。
ただし画面遷移図を作成する目的は「Webサイト内のページの関連性を可視化」すること。
それにより「関係者間で共通認識を持てるようにすること」にあります。
かっこ良いものを作れば見栄えも良くなりますが、Webサイトの制作過程で活用する一つのツールである以上は上記が達成していれば問題ないため、作り込みに時間を掛けすぎないようにしましょう。
利用者を明確にすること
Webサイトの中には、権限や立場により閲覧できるページが変わる管理システムなどもあります。
権限や立場により閲覧できるページが異なることを加味せずに、1つの画面遷移図に纏めようとすると、とても複雑な図になってしまうことが想像できると思います。
そのような場合は、権限や立場に応じて分類した画面遷移図を作成することで、サイト構造を直感的に把握できる図となるでしょう。
ページに適切な名前をつけること
画面遷移図において各ページ名を「ページA」「ページ1」等の通し番号とした場合、本来の画面遷移図の役目である「Webサイト内のページの関連性を可視化」が損なわれる可能性があります。
また場合によっては、番号の見誤りなどから関係者の間で認識のズレが生じる可能性があります。
ただしこれが「”ページA”→”ページB”」ではなく「”お仕事一覧ページ”→”お仕事詳細ページ”」であれば、ページ間の関連性を直感的に把握できます。
誰もが認識できる分かりやすい名前をつけることが大切です。
画面遷移図の作成手順
それでは実際に画面遷移図を作っていきましょう。
本記事は新しくWebサイトを制作する方向けに手順をご紹介していますが、既存Webサイトのリニューアルや振り返り時での活用も有効かと思いますので、ぜひご参考ください。
①サイトマップの作成
画面遷移図を作成するには、まずサイトマップの準備が必要です。
サイトマップとは、GoogleスプレットシートやExcelなどを通して、Webサイト内のページ・コンテンツを一覧化したものです。
サイトマップでページの整理、画面遷移図で各ページの関係性をビジュアライズといった手順です。
いきなり画面遷移図を作成することも可能ではありますが、事前にページ情報の整理を行っておくことで、作業全体がスムーズに遂行できるかと思います。
サイトマップの詳しい作り方は、以下の記事をご覧ください。
そして上記記事で作成した次のサイトマップを基に、画面遷移図の作り方を解説していきます。

補足:作成したサイトマップの階層
*****
※階層は以下の体裁で表しています。
第1階層
└ 第2階層
└ 第3階層
*****
・https://XXX.com
トップページ
└ 当園について
└ 概要・アクセス
└ 施設のご紹介
└ 地域とのつながり
└ 園での生活
└ 保育について
└ 教員について
└ 入園案内
└ お知らせ
└ 食事について
└ お問い合わせ
└ プライバシーポリシー
└ よくあるご質問
・https://alubum.XXX.com
トップページ(フォトアルバム一覧ページ)
└ アルバム詳細
└ 新規登録
└ ログイン
※詳細はこちらの記事で解説していますが、今回は「保育園のサイト」の制作を例にご紹介しています。
「https://XXX.com」のドメインは園に関する紹介サイト、「https://alubum.XXX.com」のドメインは親御さんなど関係者のみが閲覧可能なフォトアルバムのサイトと設定しています。
②画面遷移図の作成(Adobe XDプラグイン・Flow kitの活用)
本記事ではAdobe XDを活用して進めていきます。
Adobe XDで出来ることや利用プランなどは以下記事をご覧ください。
「Flow kit」のインストール
画面遷移図をAdobeXDで作成する上で、作業効率化できるプラグイン「Flowkit」をご紹介します。
これはオブジェクト同士を結ぶ矢印を1クリックで生成できるもので、使用までの手順を以下に示します。
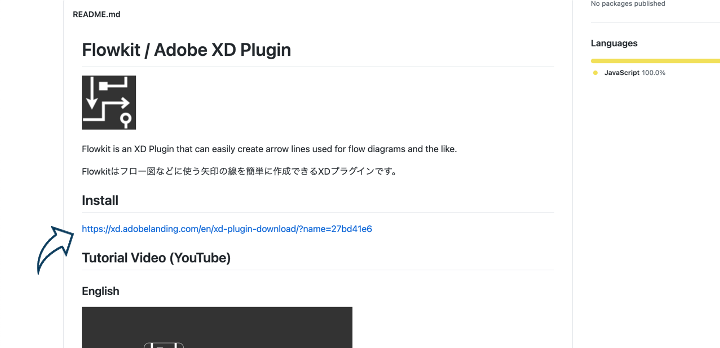
①作者GitHub内のインストールリンクをクリック
https://github.com/shingo2000/xd-plugin-flowkit にアクセスし、インストールリンクをクリックします。

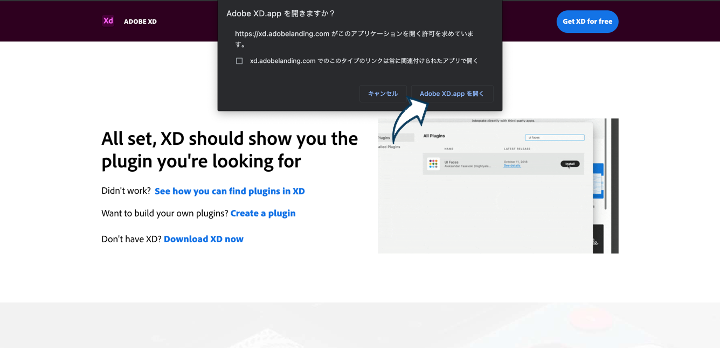
②「Adobe XD app を開く」をクリック
モーダルが表示されたら「Adobe XD app を開く」をクリックします。

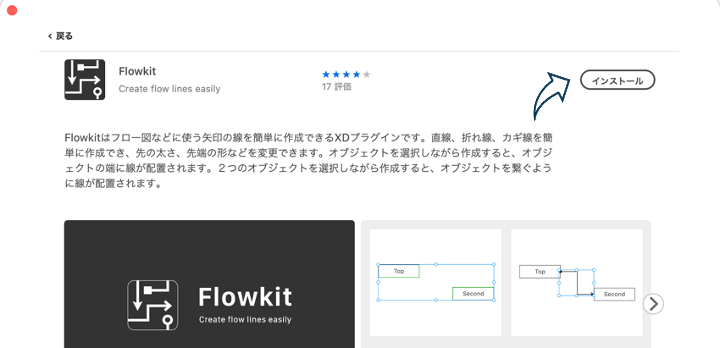
③Flowkitのインストール画面で「インストール」をクリック
Flowkitの紹介画面が表示されたら、インストールをクリックします。

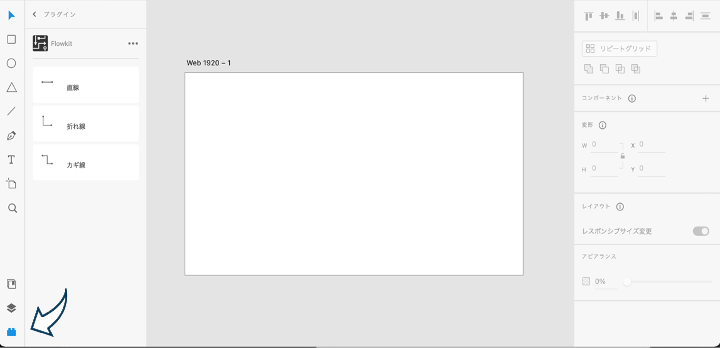
④Adobe XDでプラグインから「Flow kit」を選択
最後にAdobe XD内で「Flow kit」のプラグインが表示されれば完了です。

※使い方は次の動画で分かりやすく紹介されていましたので参照ください。
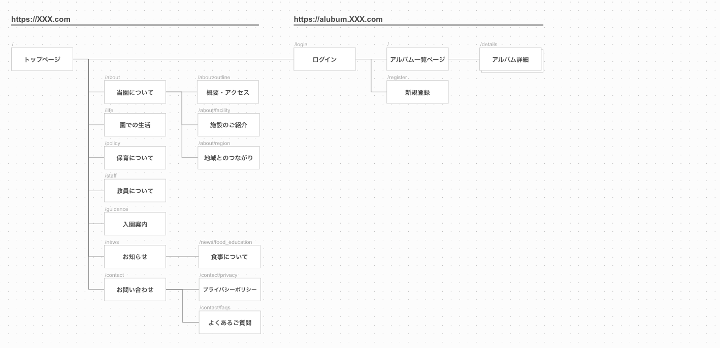
画面遷移図の作成
サイトマップで洗い出したページ群の関係性を、画面遷移図によって可視化しましょう。
ただ難しいことをする必要はなく、サイトマップで整理した情報を踏まえ、次のように各ページの関係性が分かるように配置していきます。

ここでもう一度サイトマップを振り返ってみましょう。

例えば第1階層の「トップページ」の下に、第2階層の「当園について」、その下には第3階層の「概要・アクセス」があります。
これらはサイトマップ上でも関係性を把握できるものの、画面遷移図の方がより直感的に把握できるようになっていると思います。
以上で画面遷移図は完成です。
このようにサイト構造を可視化することで、実際のサイトの使われ方をより明確にイメージできるのではないでしょうか。
今回使用した画面遷移図のテンプレート(Adobe XDデータ)は、以下からダウンロードできます。
よろしければご活用ください。
おわりに
Webサイト内のページの関連性の可視化に画面遷移図は欠かせません。
画面遷移図の作り方や表現の仕方に正解はありません。
今回はXDを使いましたが、紙でも良いので、まずはやりやすい方法で手を動かしてみることが大切です。
また画面遷移図はサイトマップを基に作成するケースが多いです。
サイトマップの作り方は【Webディレクター】サイトマップの役割や作り方を解説 で解説しています。
Webサイト制作全体の流れについては、次の記事をご覧ください。
以下記事では、「より体系的・効率的にWebディレクションのスキルを身に付けたい方」に向けて、おすすめの書籍やオンラインスクールを紹介していますので参考にしてみてください。
最後までご覧いただき、ありがとうございました!