Adobe XDは、2017年に公式リリースされた、WebサイトやアプリのUIUXの作成に強みを持つデザインツール。本記事では、XDの『コンポーネント』について、初心者の人でもわかりやすいように、詳しく解説していきます。
 想定読者
想定読者- XDのコンポーネントの特徴や使い方を知りたい
Adobe XDの役割や特徴について知りたい方は以下の記事をご覧ください。
XD以外にも、20以上のアプリが利用できる「コンプリートプラン」のお得な購入方法も紹介しています。
▼学生や教職員向けのお得な購入方法
▼社会人向けのお得な購入方法
Contents
Adobe XDの『コンポーネント』とは?

コンポーネントとは、繰り返し使用するデザインパーツを一元管理することで、作業効率の向上が実現できる機能です。
コンポーネントの利用イメージ
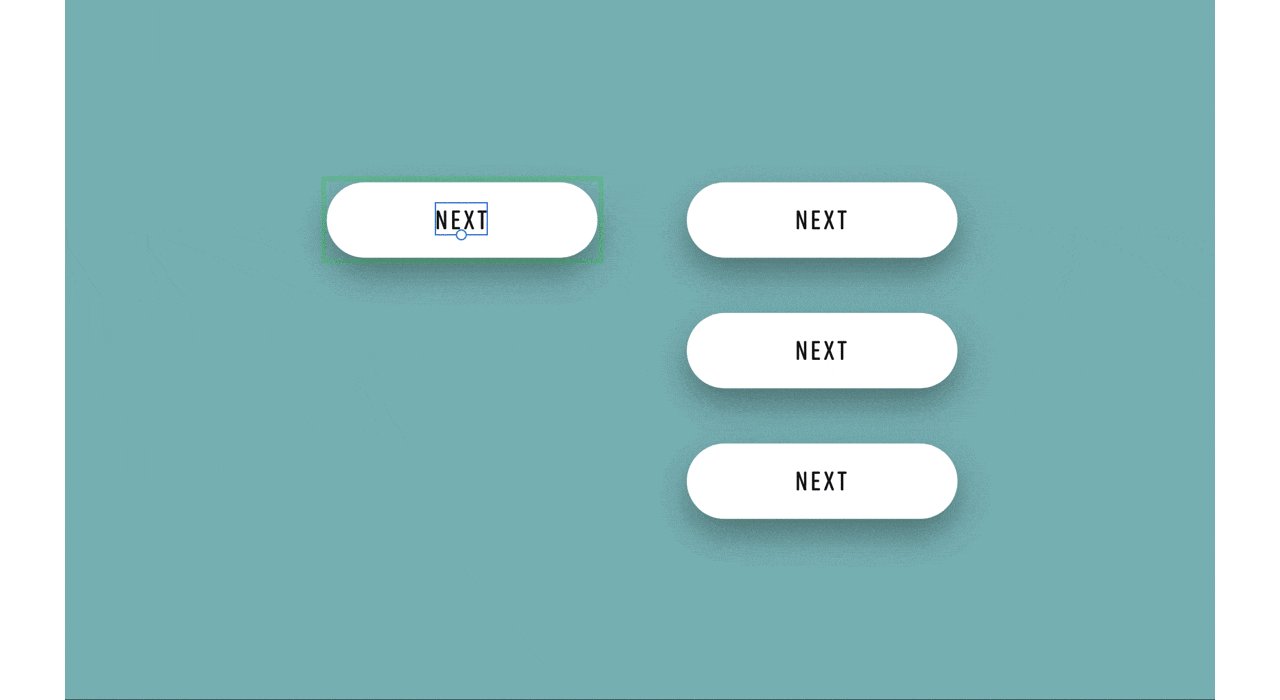
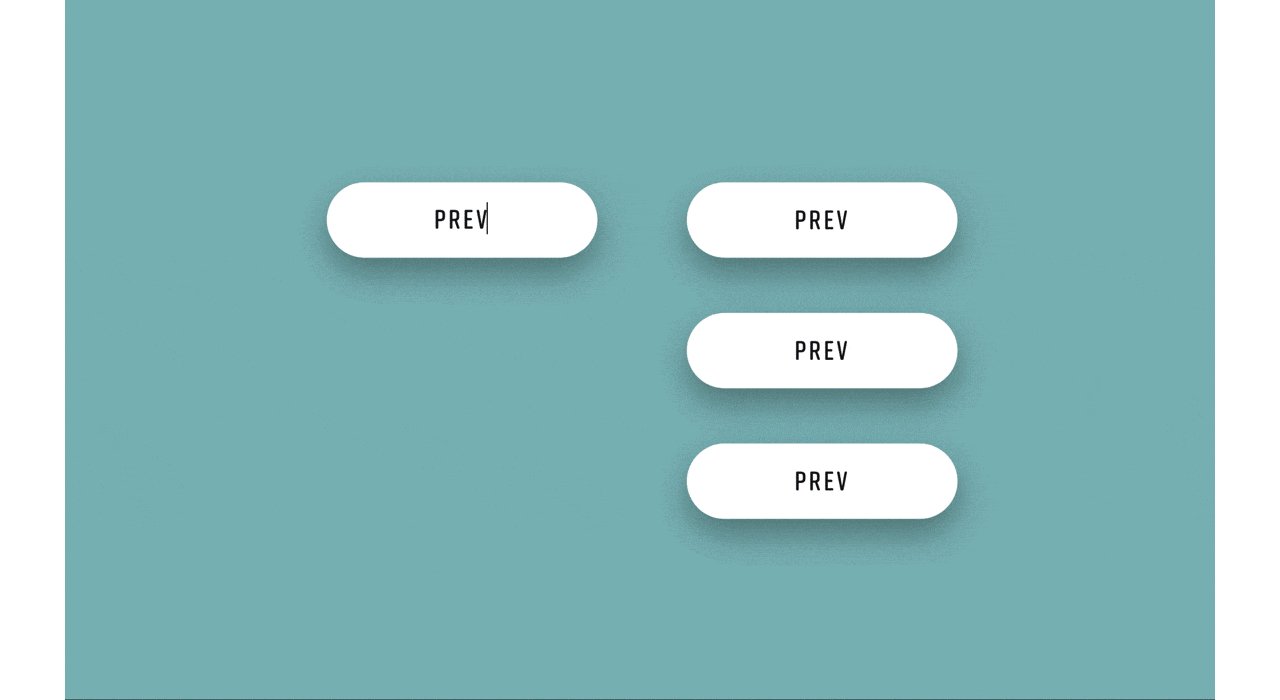
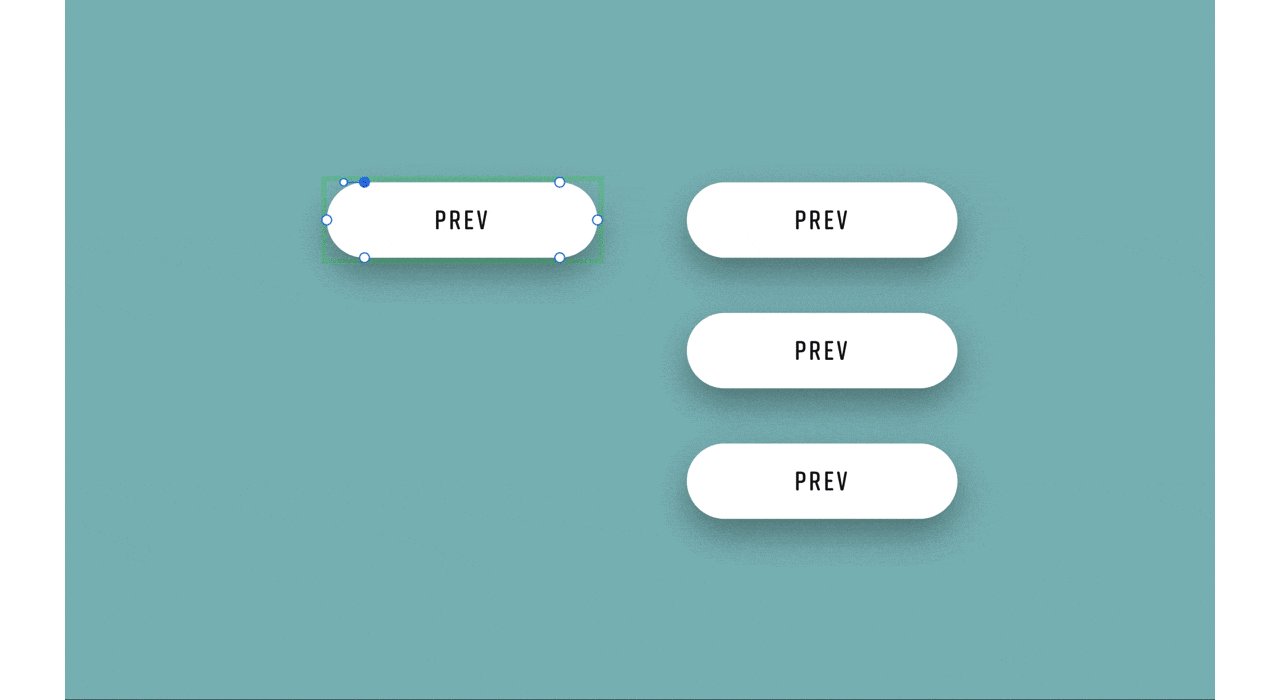
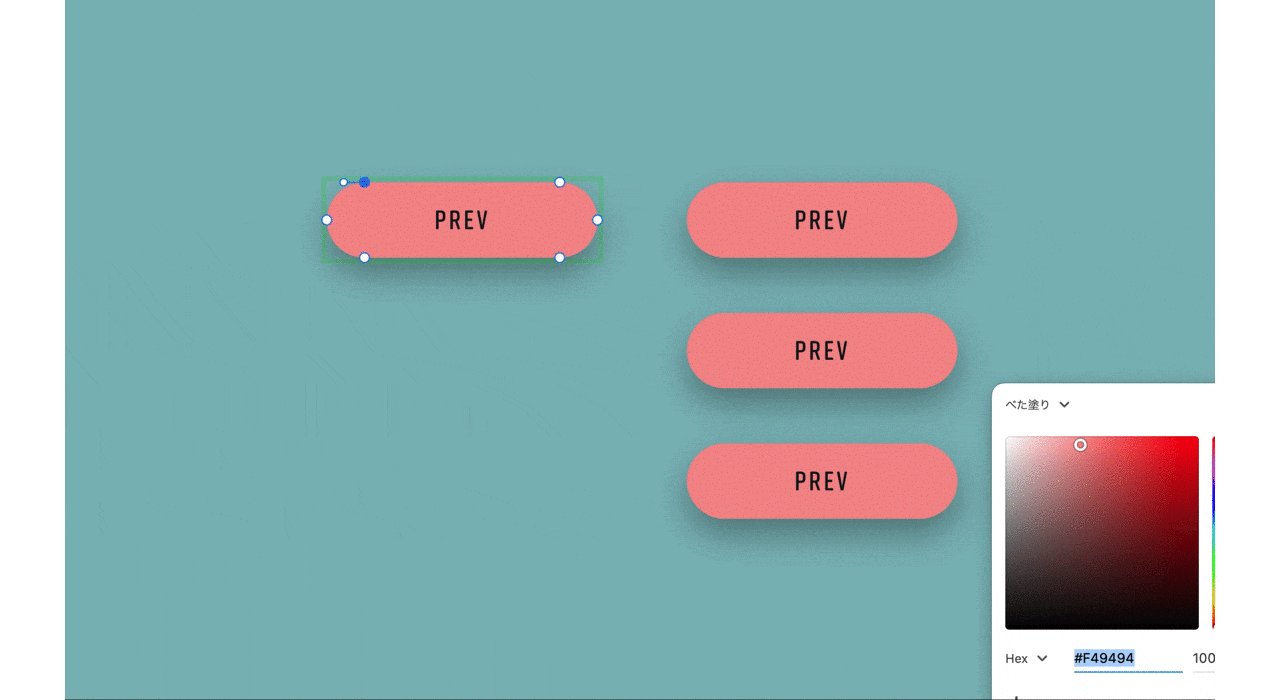
たとえば、同じデザインのボタン群のデザインを変更したいとします。
通常は一つずつ修正する必要があるため、要素数が多いほど手間がかかります。
ただしコンポーネント機能を使えば、要素を一括で修正することができます。

コンポーネント機能の主な特徴は次のとおり。
シンプルながら、画面設計やデザイン作業の効率化に役立つ機能ですね。

XDのコンポーネントを使う手順
それでは使い方をくわしく見ていきましょう。
コンポーネントの作成
コンポーネント化したいオブジェクトを選択し、右クリックして「コンポーネントにする」を選択します。

ショートカットでもコンポーネントへの変換が可能です。
コンポーネント化のショートカット
- Command+K キー(Mac)
- Ctrl+K キー(Windows)
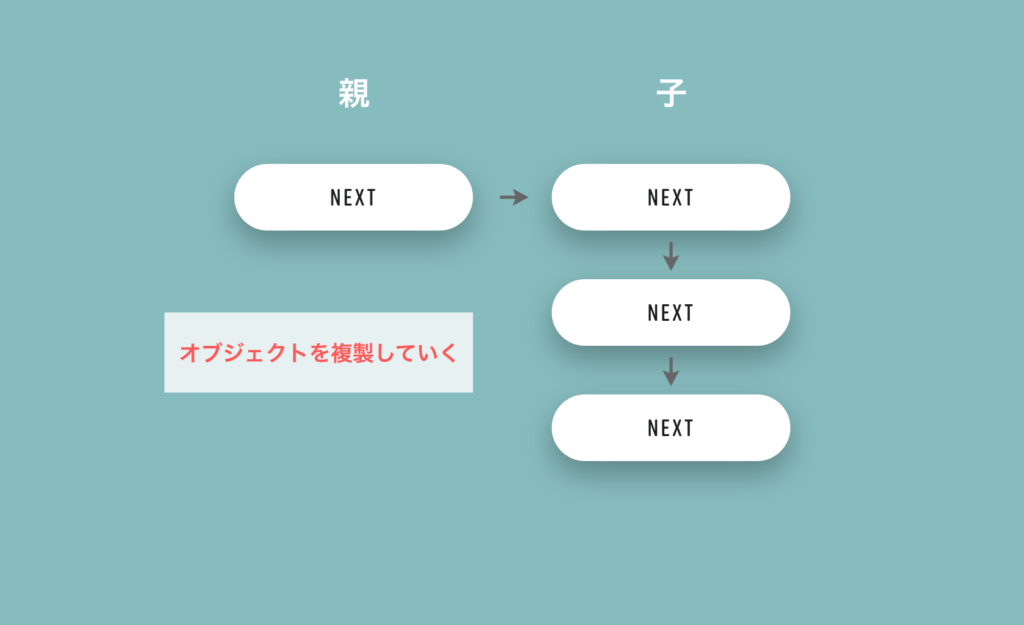
コンポーネントを複製する
コンポーネント化したオブジェクトを、必要な数だけ複製・配置していきます。

コンポーネントを編集する
編集は以下の2通りがあります。
・親のコンポーネントをダブルクリック
・子のコンポーネントを右クリックして「メインコンポーネントを編集」を選択
次のように、親のコンポーネント内の要素を変更すると、子の要素にも変更内容が反映されていますね。

ショートカットからでもコンポーネントの編集を行うことが可能です。
親のコンポーネント編集のショートカット
- Shift+Command+K キー(Mac)
- Shift+Ctrl+K キー(Windows)
コンポーネントの種類
ここまでコンポーネントを「親子関係」に見立て解説してきました。
XDでは、それぞれ次のように呼びます。

最初にコンポーネント化したオブジェクトが「メインコンポーネント(親)」、それを複製したコンポーネントが「インスタンス(子)」というわけです。
個別編集したインスタンスについて
インスタンスは個別編集(オーバーライド)することができます。
ただし、オーバーライドはそのインスタンスのみ反映される固有の変更であり、メインコンポーネントや他のインスタンス(インスタンスが複数ある場合)には反映されません。
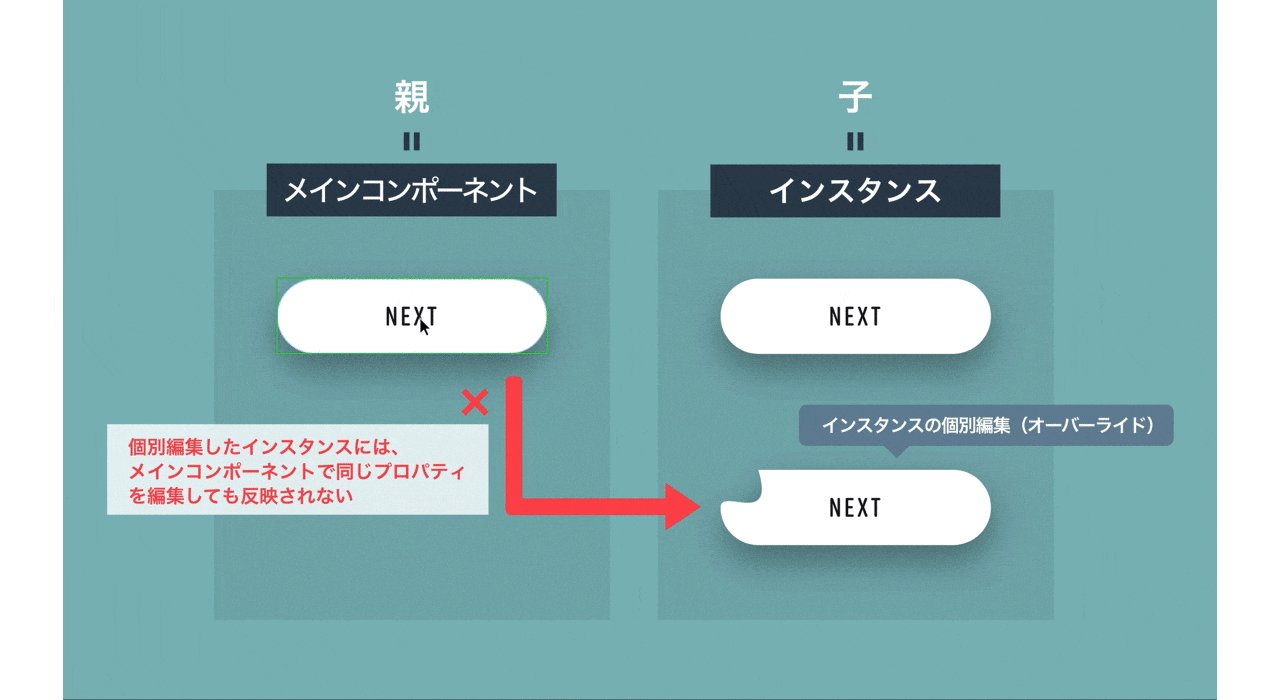
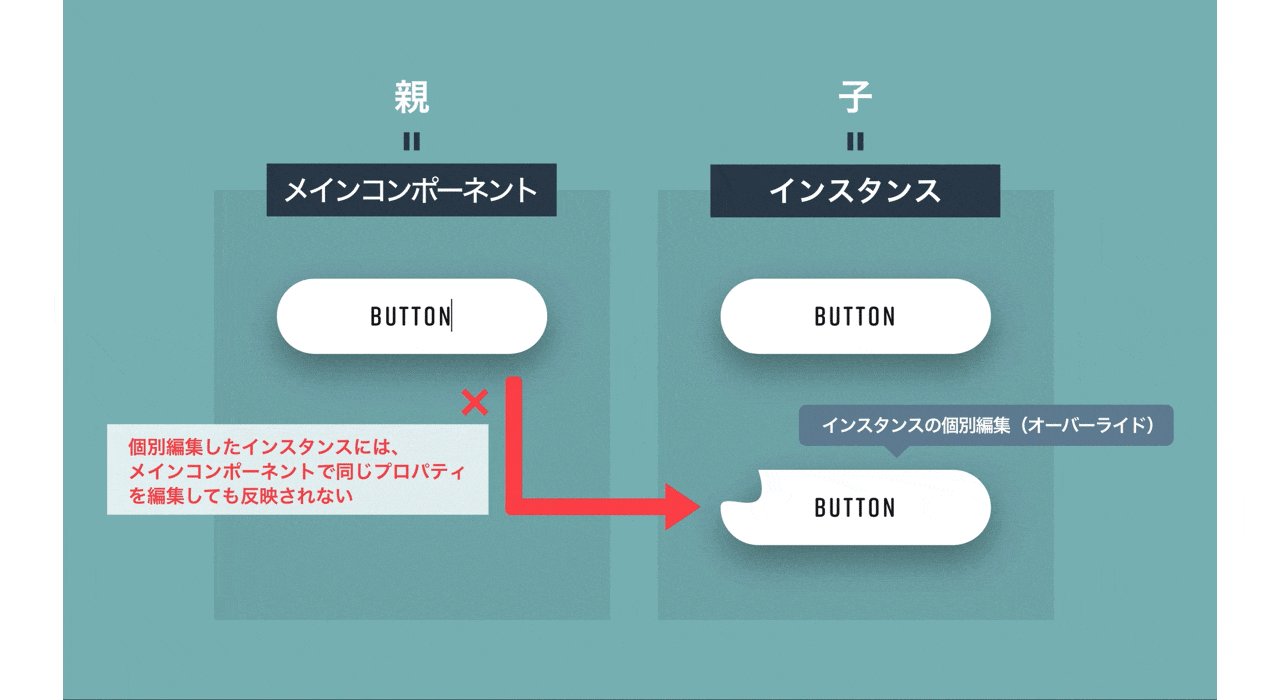
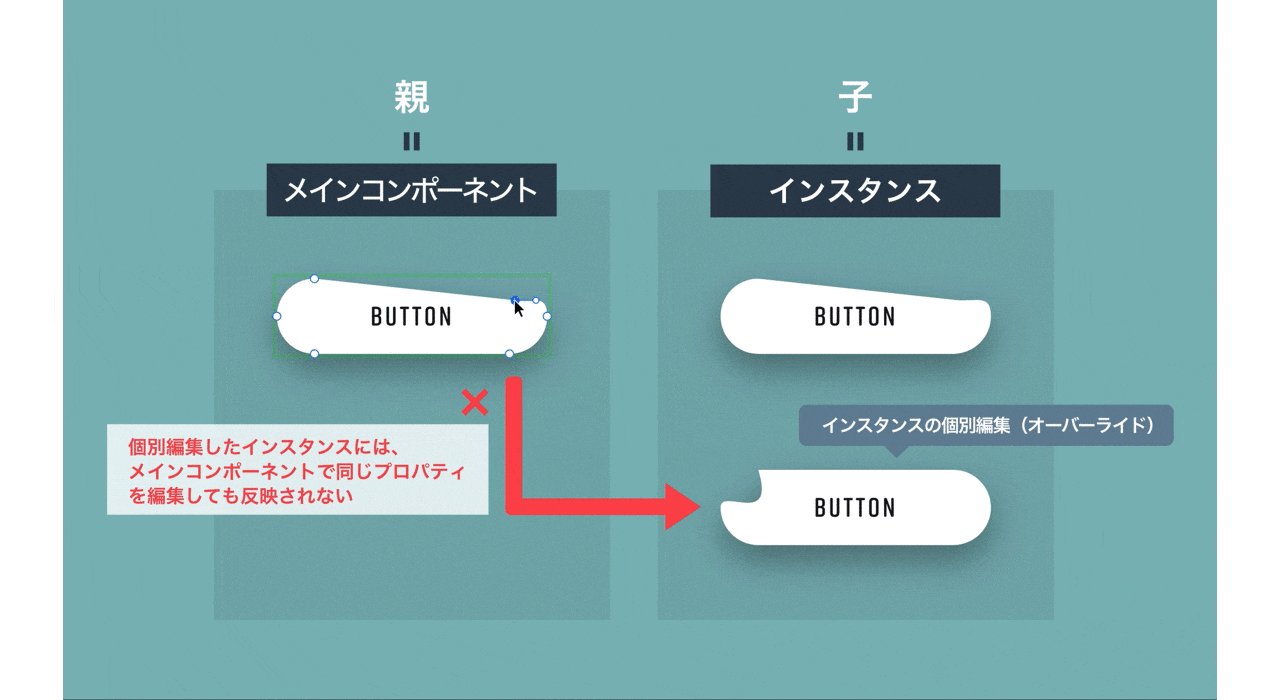
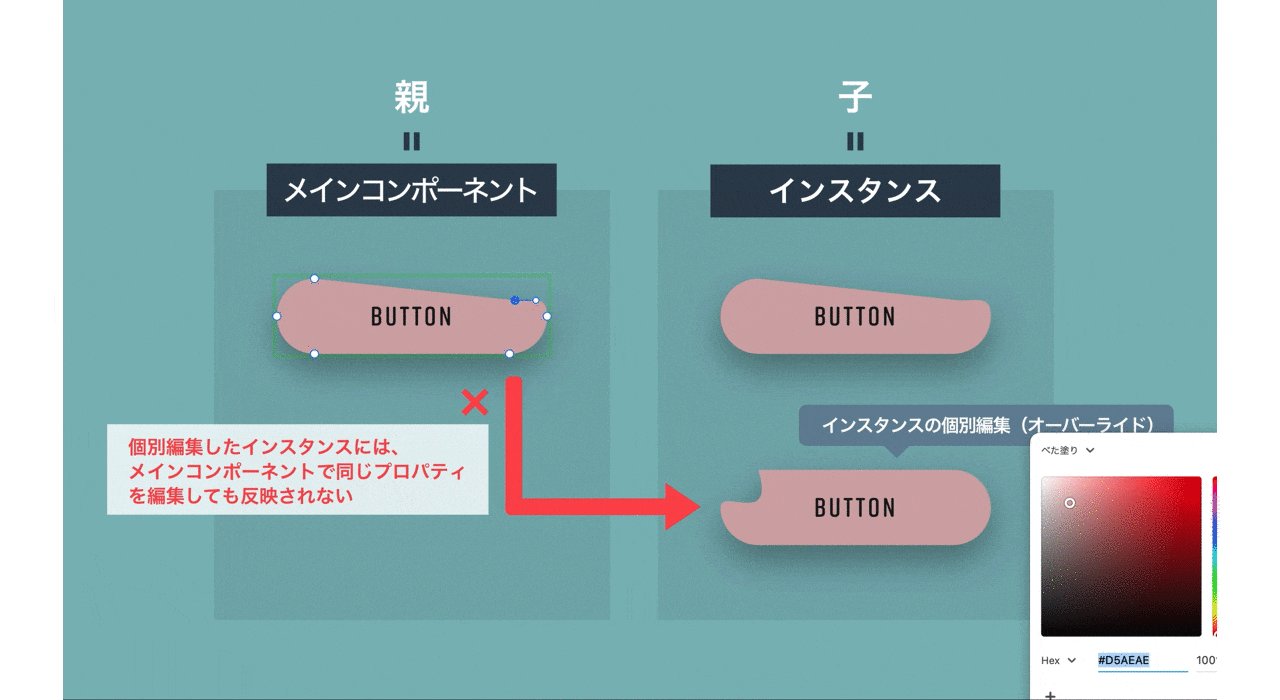
オーバーライドの仕組みについては次の図をご覧ください。

左側のオブジェクトが「メインコンポーネント」、右側が「インスタンス」です。
そして右下のインスタンスが個別編集(オーバーライド)を加えたものです。
メインコンポーネントのテキストや背景色に変更を加えても、個別編集した変更(ボタン左上を変形)には影響を与えていないことがわかりますね。
個別編集したインスタンスを元の状態に戻す方法
オーバーライドのインスタンスを右クリック、メニュー内「メイン状態にリセット」を選択することで、メインコンポーネントと同じ状態に戻すことができます。
メインコンポーネント
ここまでを振り返ると、メインコンポーネントの主な特徴は以下のとおりです。
- 最初にコンポーネント化したオブジェクト
- メインコンポーネントの変更内容は、複製したインスタンスにも適用される
インスタンス
インスタンスの主な特徴は以下のとおりです。
- メインコンポーネントを複製したオブジェクト
- 個別編集(オーバーライド)したインスタンスは、メインコンポーネントの変更影響を受けない
最後に、コンポーネント活用時のポイントを見ていきましょう。
コンポーネント活用時のポイント
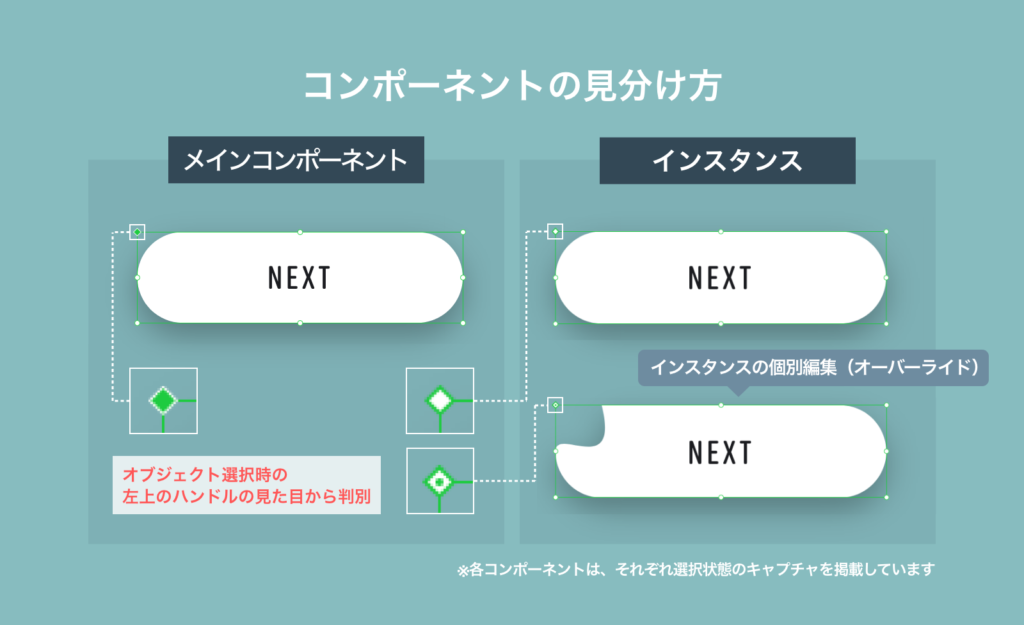
コンポーネントの見分け方
メインコンポーネントとインスタンス、オーバーライドのインスタンスの見分け方は、次の図のとおり、オブジェクト選択時の左上のハンドルの見た目から判別可能です。
ただし線の色はいずれも緑色で直感的に区別しづらいため、メインコンポーネントは専用のアートボードに配置するようにすると良いでしょう。

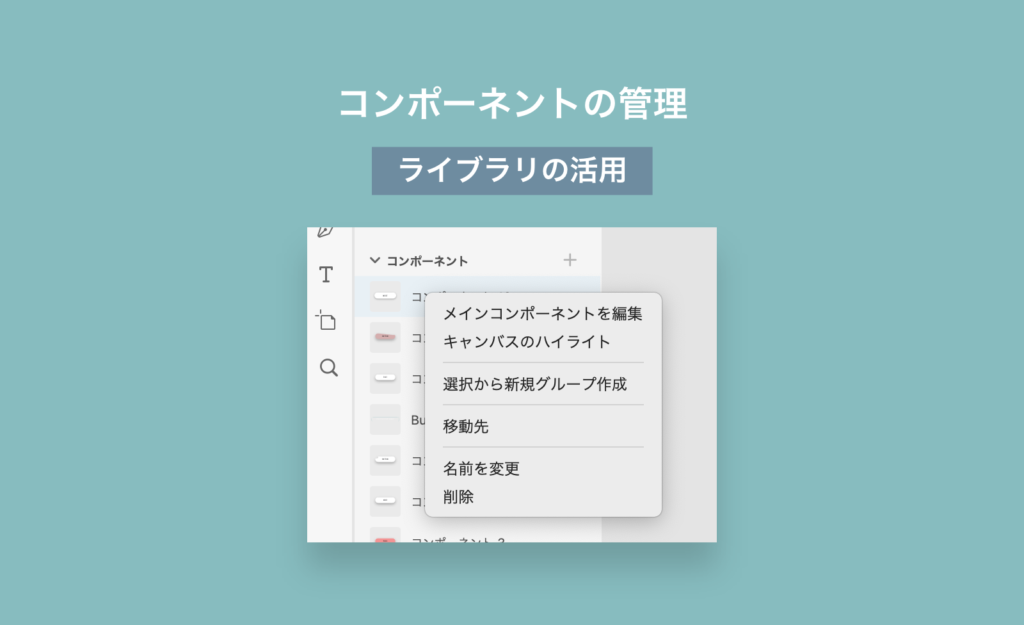
コンポーネントライブラリの活用
コンポーネントは、XDの左メニュー内にある「ライブラリ」で管理ができます。
ライブラリではコンポーネントの並び替えに加えて、それぞれのコンポーネントメニュー(右クリックで表示)で以下の操作が可能です。
ライブラリも活用することで、効率良く作業ができると思います。
・メインコンポーネントを編集
・選択から新規グループ作成
・キャンバスのハイライト
・移動先
・名前を変更
・削除
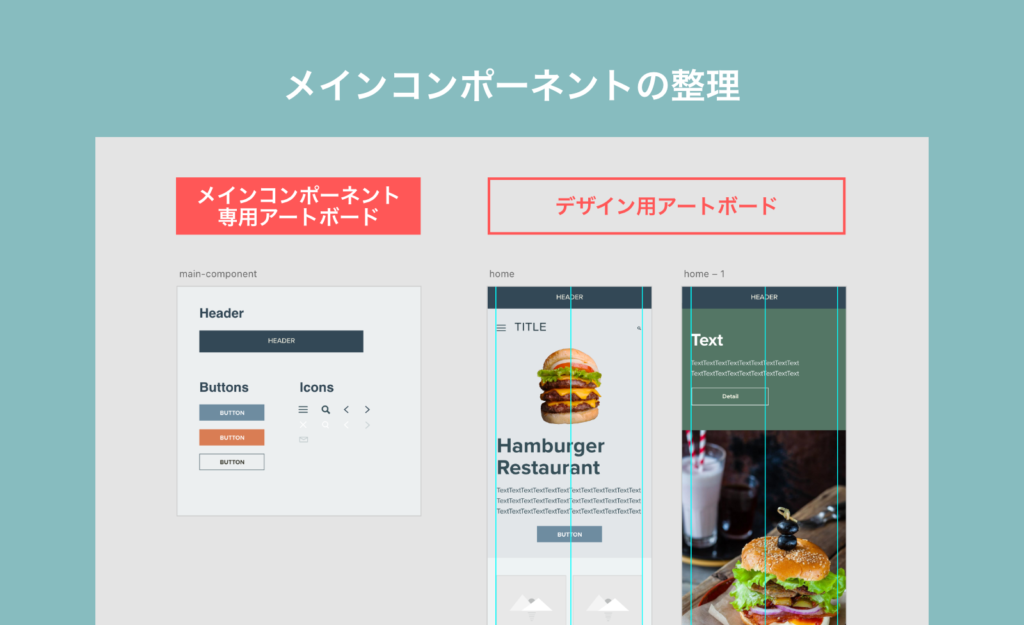
メインコンポーネントの整理
メインコンポーネントは専用アートボードに整理しておくことをおすすめします。
作業を進める中で、メインコンポーネントとインスタンスを混合して使用してしまうと、作業効率に大きな影響を与えてしまいます。
そのため、以下のように管理していくのが良いでしょう。
- アートボードは「メインコンポーネント置き場」と「デザイン用」の別々に作成
- インスタンスはデザイン用のアートボードに配置

Adobe XDの関連記事
最後に、Adobe XDの関連記事のご紹介をします。
XDのツール概要
ツールの特徴や活用イメージについて確認できます。
XDの利用プラン
利用プランや料金について確認できます。
XDのインストール手順
インストール手順や導入後にやるべきことを確認できます。
XDのプラグインの使い方&おすすめ一覧
プラグインの導入方法や使い方、おすすめプラグインを確認できます。
XDのリピートグリッドの使い方
リピートグリッド機能の特徴や使い方について確認できます。
Adobe CCのお得な購入方法(学生・教職員向け)
学生や教職員向けに、XDを含むAdobeアプリのお得な購入方法を確認できます。
Adobe CCのお得な購入方法(社会人向け)
社会人向けに、XDを含むAdobeアプリのお得な購入方法を確認できます。
おわりに
今回はAdobe XDの『リピートグリッド機能』について、特徴や使い方について解説しました。
XDはWEB制作に携わる人にとって欠かせないツールの一つです。
興味のある方は、無料期間を活用して試してみるのも良いでしょう。
Web制作の流れやノウハウも発信していますので、ぜひ参照ください。
最後までご覧いただき、ありがとうございました!