webサイト制作において、ゴールとタスクを踏まえスケジュールを作成することは大切です。本記事ではガントチャートを活用したプロジェクト管理方法について具体的に解説します。テンプレートも用意していますのでぜひ活用ください。
特に以下のような悩みをお持ちの方は、本記事が解決の一助となれば嬉しいです。

・Webサイト制作において、スケジュールの効率的な管理方法を知りたい
・ガントチャートのテンプレートが欲しい(※Googleスプレッドシートデータ)
Contents
ガントチャートの意味と役割

ガントチャートとは、Webサイト制作の工程を管理するためのものです。
主に縦軸が「タスク名」、横軸が「期間」で構成された表で管理します。
受託企業のWebサイト制作(クライアントから発注を受け制作を行う)の場合、
Webデザイナーやエンジニア等の社内メンバーに加え、クライアント担当者など様々な職種・立場の人たちが関わります。
そのような中で各担当者の役割を明確にし、全体の作業の流れおよび進捗状況を可視化できるガントチャートの活用は必須と言えるでしょう。
ちなみにガントチャートの起源は、第1次世界大戦時に遡ります。
その時代に、アメリカ人の機械工学者であり経営コンサルタントでもあったヘンリー・ガントによって考案されました。
ガントチャートは考案者の名前が由来というわけですね。
次の章ではガントチャートのテンプレートを題材に、運用面の気をつけるべきことを解説します。
ガントチャートの運用で意識すべきこと
ガントチャートを活用する上で意識しておくと良いことを3つ解説します。
更新が頻発しないよう周到に計画する
ガントチャートの作成では、プロジェクトの理解や関係者との調整等を踏まえ、スケジュール策定を行います。
プロジェクト開始後は、関係者全員が策定されたスケジュールを念頭に作業を進めていきます。
それゆえ途中段階でのスケジュール変更は、その後の進捗に大きな影響を及ぼしてしまうのは想像に難くないでしょう。
変更が避けられない場合は、スケジュールの変更後に改めて関係者全員で目線を揃えることを目的とした会議を実施することが望ましいです。
とはいえプロジェクト開始前のタスク洗い出しや進め方の入念な検討を踏まえ、 途中に修正が発生しないよう、余裕のもったスケジュール策定を心掛けることが重要です。
形骸化しないよう定期的に管理する
せっかく詳細なガントチャートを作成しても、
・複数回の変更により修正が追いつかない状態
・あるメンバーは、ローカル保存したガントチャートを確認している状態
・更新ファイル名が統一されていないこと(「ファイル名_ver.XX」「ファイル名_yymmdd」など)
などにより運用が煩雑になり、形骸化してしまうことは意外と起き得ることです。
ガントチャートの定期的な更新を行い、かつ関係者全員で現況を共有する場の設定が必要です。
権限範囲を明確にする
最新スケジュールを決まった場所で確認できること、それを踏まえプロジェクトメンバーが常に目線を揃えられること。これはGoogleスプレットシートで管理することをおすすめする理由の一つです。
例えばエクセルの場合、個々人がローカル保存するために、 誰が最新版を持っているのか、またファイル名の定義がばらばらになってしまう等の可能性があります。
一方Googleスプレットシートは、Googleアカウントを持っていれば誰でも手軽にアクセスできます。
そして「誰でも自由に編集できる」ことを防ぐために、 決まったメンバーのみ編集権限を、それ以外は閲覧権限のみといった権限設定を行うと良いでしょう。
このようにオンライン上の一つの場所で管理かつ権限範囲を明確にすることで、安心安全の運用を行うことができるかと思います。
ガントチャートの活用手順
それでは実際に以下テンプレート(Googleスプレッドシート)を題材に活用手順を解説します。
※ファイル > コピーを作成 からコピーを作成できます。
① 開始日・参画者・稼働不可日を決定する
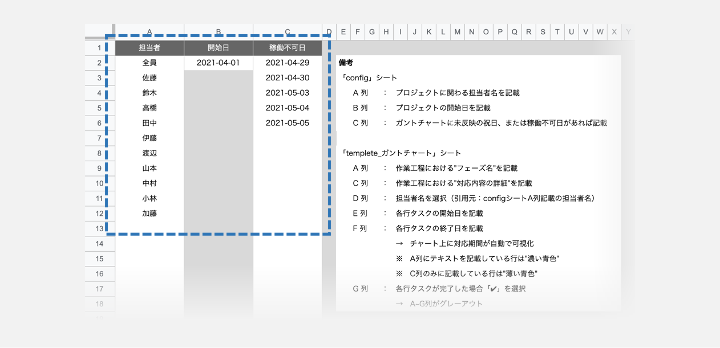
ますテンプレートの「config」シートを開きます。
そして以下青枠内の「担当者」「開始日」「稼働不可日」をそれぞれ入力します。

A列「担当者」 :プロジェクト関係者の全員の名前を記入
B列「開始日」 :プロジェクト開始日を記入
C列「稼働不可日」:土日以外の稼働不可日(祝日や担当者不在日など)を記入
設定後は「templete_ガントチャート」シートのスケジュールに、きちんと反映されているか確認しましょう。
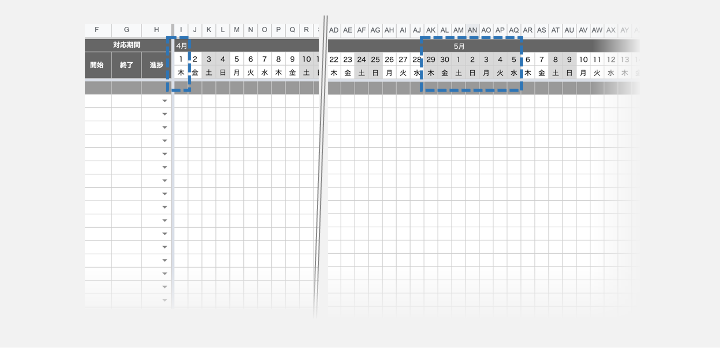
次の画像のように、
B列「開始日」は、設定した日付でスケジュールが始まるよう反映されます(左側の青枠) 。
C列「稼働不可日」は、設定した日付のセルがグレーアウトされます(右側の青枠)。

A列「担当者」の反映内容は次のステップで解説します。
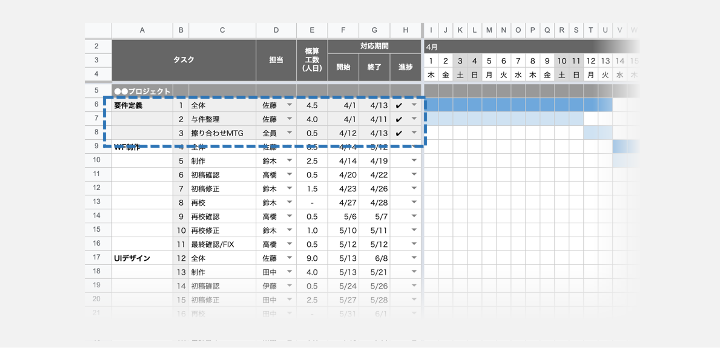
② タスクの洗い出し、担当者の設定をする
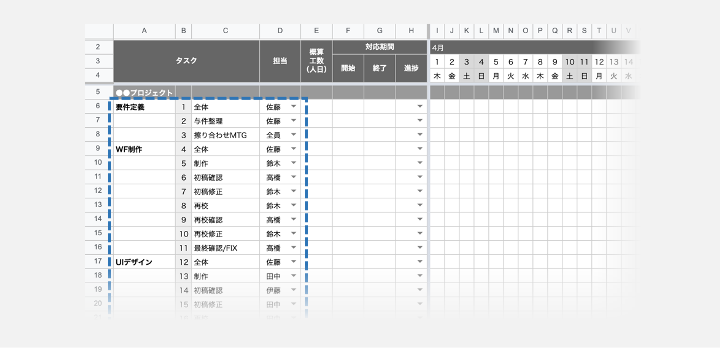
次にプロジェクトで発生するタスクを洗い出します。
その際、A列には大項目、C列には中項目の2つのレベルで設定すると分かりやすいでしょう。(B列はタスクNo.を示す列としています)

今回のWebサイト制作の例では、以下のように整理しています。
要件定義
└ 1. 全体
└ 2. 与件整理
└ 3. 擦り合わせMTG
WF(ワイヤーフレーム)制作
└ 4. 全体
└ 5. 制作
└ 6. 初稿確認
…
項目が洗い出せたら、次に各項目の担当者を設定します。
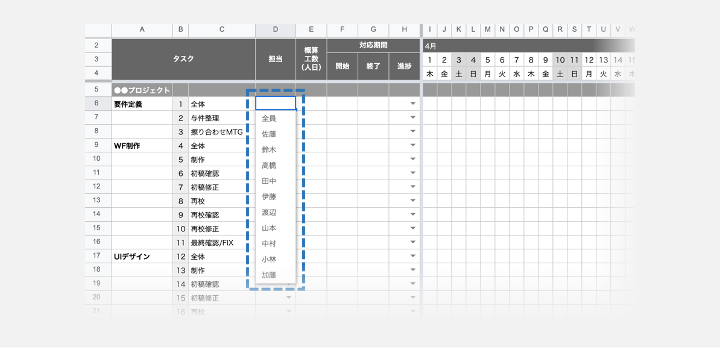
ここで次の画像のように、
D列「担当」のプルダウンをクリックすると「①プロジェクト開始日・参画者・稼働不可日を決定する」で設定したプロジェクト関係者の名前一覧が表示されます。

各タスクに対して担当者を選択したら、このステップは完了です。
③ 概算工数とスケジュールを設定する
残るは各タスクに対する「概算工数」「スケジュールの開始日と終了日」を設定して終わりです。
ここまでで「どんなタスクを誰が担当するか」は明確にできている状態です。
次に「それぞれのタスクはどれくらいの工数・スケジュール感で対応するか」を明確にします。
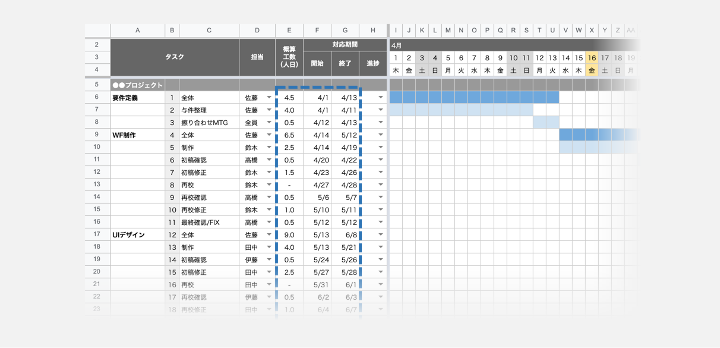
E列「概算工数(人日)」、F・G列「対応期間の開始日・終了日」を記入しましょう。
「対応期間の開始日・終了日」の日付に応じて、スケジュール(青色セル)が反映されます。

・反映スケジュールの色について
A列が記入されている行は「濃い青色」、 A列は空白、B列が記入されている行は「薄い青色」を示しています。
テンプレートを見ると分かりますが、
A列に大項目が記入されている行のB列には「全体」と記入しています。
(今回の例では「A列:要件定義、B列:全体」「A列:WF制作、B列:全体」など)
つまり濃い青色の行は「各大項目の全日数を反映」、薄い青色の行は「大項目の内訳」を示しているわけです。
【番外編】運用における便利な機能
完了タスクはグレーアウトにする
これは運用後の活用を想定したものですが、
H列「進捗」に ✔︎ を選択すると、その行(A-H列)がグレーアウトします。

プロジェクトが進む中で「タスクはどこまで終わっているのか」ということを、常に直感的に把握できるようになるでしょう。
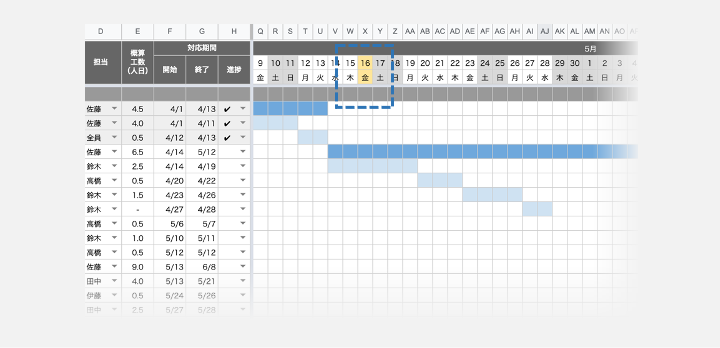
“今日”の列の日付を黄色にする
次のように今日の日付が黄色くなるようにしています。

これで横軸をみたときに、今どこのフェーズなのかを直感的に把握できるようになるかと思います。
今回ご紹介したガントチャートのテンプレート(Googleスプレッドシート)は、以下リンクからダウンロードできます。(「ガントチャートの活用手順」冒頭に貼っているリンクと同じものです)。よろしければご活用ください。
templete_ガントチャート
※「ファイル > コピーを作成」からシートを複製できます。
※ コピーをするにはGoogleアカウントにログインしている必要があります。アカウントをお持ちでない方はこちらからGoogleアカウントを無料で作成できます。
おわりに
Webサイト制作において、スムーズなプロジェクト進行にガントチャートの活用は欠かせません。
本記事ではGoogleスプレッドシートの活用前提でご紹介しましたが、実際に使うツールはご自身の使い慣れたもので良いと思います。
いずれにせよスケジュール管理の目的を忘れずに、安心してWebサイト制作を進めていきましょう。
また今回のガントチャートの作成は、Webサイト制作の中の業務のひとつに当たります。
ガントチャートの作成含め、Webサイト制作全体の流れについては【Webディレクター】新人Webディレクターが覚えるべき基本の業務フローにて解説しています。
また下記の記事では「より体系的・効率的にWebディレクションのスキルを身に付けたい方」に向けて、おすすめの書籍やオンラインスクールを紹介していますので、あわせてご覧ください。