Adobe XDは、2017年に公式リリースされた、WebサイトやアプリのUIUXの作成に強みを持つデザインツール。本記事では、XDの『プラグイン』について、初心者の人でもわかりやすいように、詳しく解説していきます。
 想定読者
想定読者- XDのプラグインの特徴や使い方を知りたい
- XDのおすすめプラグインを知りたい
Adobe XDの役割や特徴について知りたい方は以下の記事をご覧ください。
XD以外にも、20以上のアプリが利用できる「コンプリートプラン」のお得な購入方法も紹介しています。
▼学生や教職員向けのお得な購入方法
▼社会人向けのお得な購入方法
Adobe XDの『プラグイン』とは?

プラグインとは、アプリケーションの機能を拡張するために追加するプログラムのこと。
英語の「Plug-in(挿し込む)」が由来となっている言葉です。
プラグインを利用することで、XDに必要な機能を追加したり、作業環境にオリジナリティを出すことができます。
プラグインを使うメリット
- 無駄を省き作業効率が上がる
- 作業の精度向上に繋がる
XDには、無料で利用できるプラグインが多く揃っています。
自分好みのプラグインを見つけて、XDの快適な作業環境を作っていきましょう。

XDのプラグインを使う手順

それではプラグインの使い方をくわしく見ていきます。
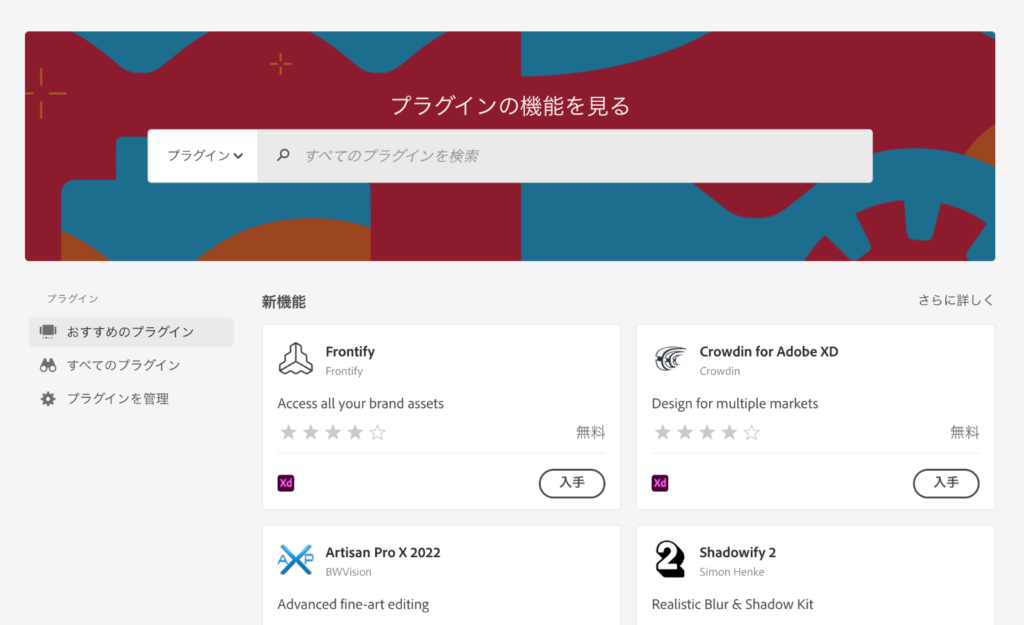
プラグインのインストール
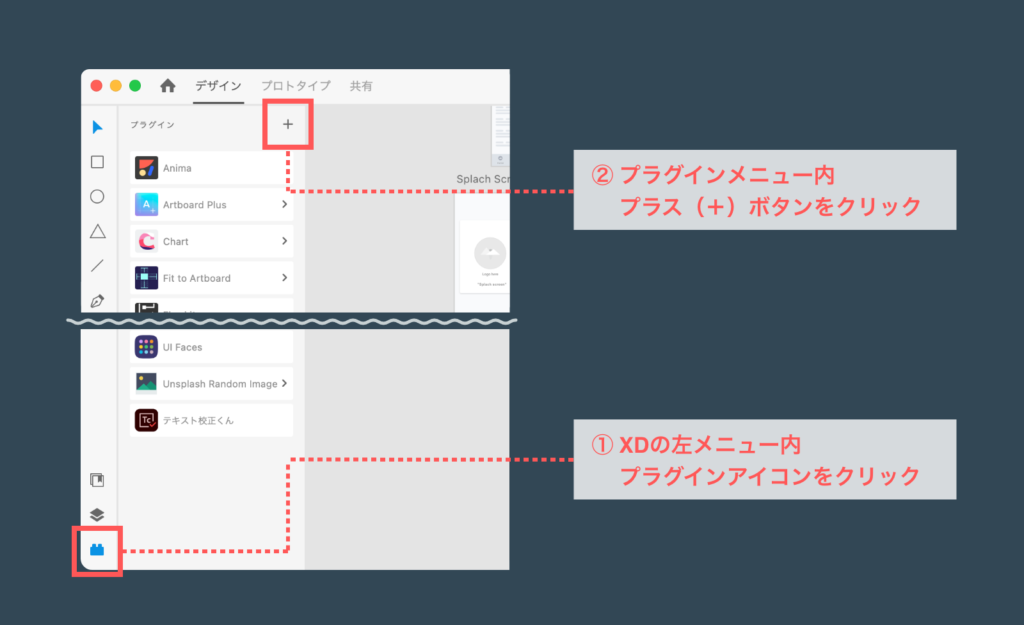
XDの画面左側メニュー内から「プラグインアイコン」を選択。
プラグイン一覧が表示されたら、右上の「プラスボタン」をクリックします。

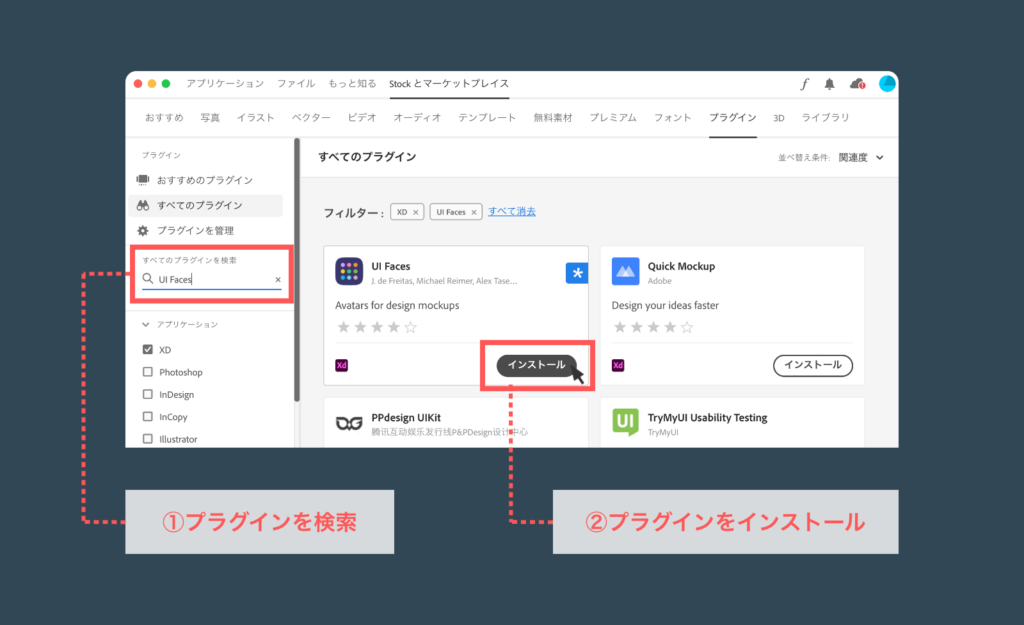
プラグイン検索画面に移動します。
使いたいプラグイン名を検索バーに入力し、該当プラグインの「インストール」ボタンをクリックして完了です。

プラグインの実行
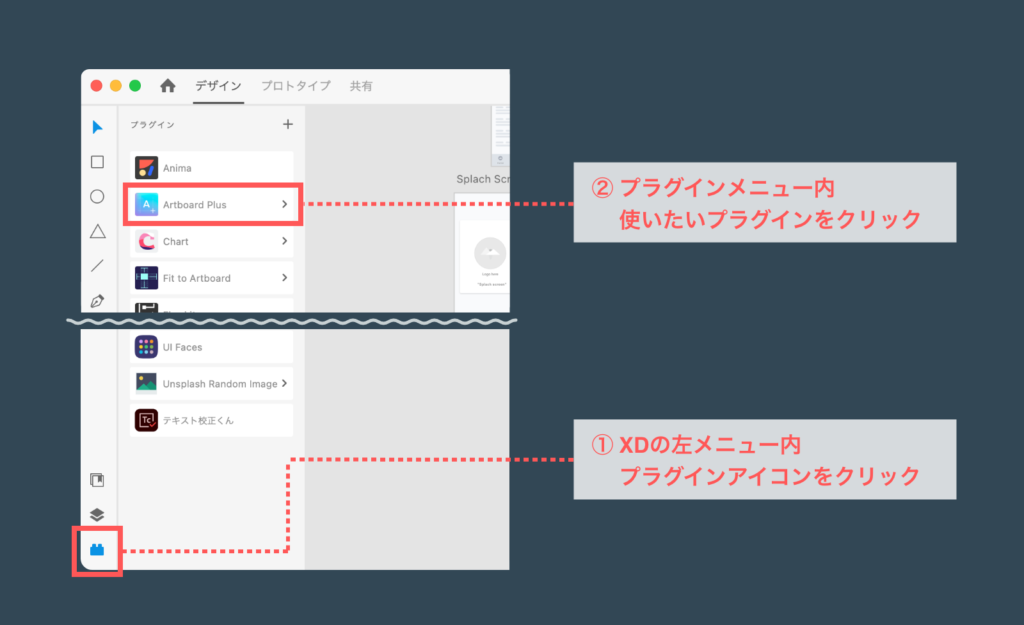
次にプラグインを実行する方法を見ていきます。
ただし操作方法はとてもシンプル。
XDのプラグイン一覧画面から、使いたいプラグインを選択するだけです。

不要なプラグインの管理
プラグインを導入していくと、不必要なものも出てくるでしょう。
そこでプラグインのアンインストール方法もご紹介します。
プラグインのアンインストール
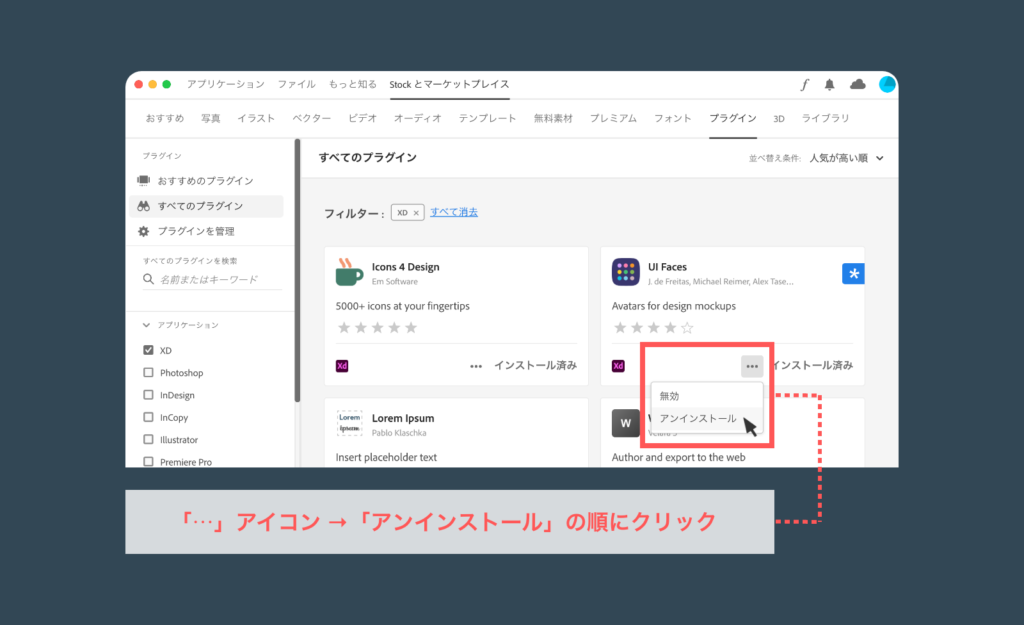
プラグインのインストール時と同様、XD画面内の「プラスボタン」をクリック。
その後に表示される画面内で、該当のプラグインを検索して表示します。
プラグインのボックス内「•••」アイコン、「アンインストール」の順にクリックすると、アンインストールを実行できます。

XDの便利なプラグイン紹介
本記事では、おすすめのプラグインも紹介します。
簡単な使い方も解説していますので、プラグイン選びの参考にしてみてください。
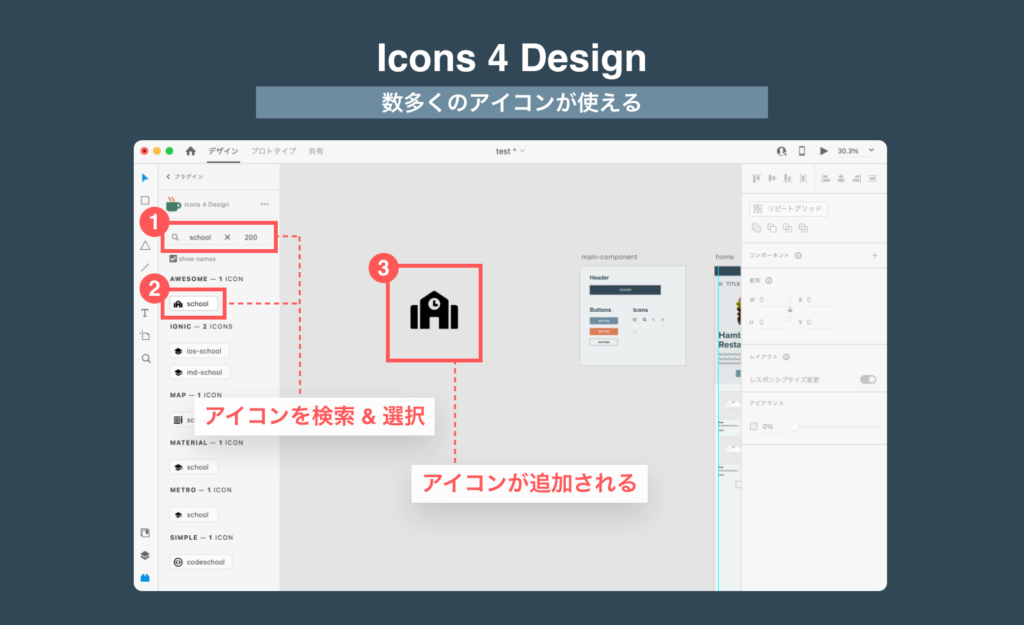
Icons 4 Design|数多くのアイコンが使える

5,000種類以上のアイコンが無料で使えるプラグイン。
Font AwesomeやFeatherなど、複数のサービスと連携しています。
検索には英語入力が必要ですが、数多くのアイコンが用意されているため、効率的にデザイン作業を進めることができます。
使い方
- プラグイン『Icon 4 Design』をクリック
- 検索ボックスに使いたいアイコン名を入力
- 好みのアイコンを選択
- XD画面にアイコンが追加される
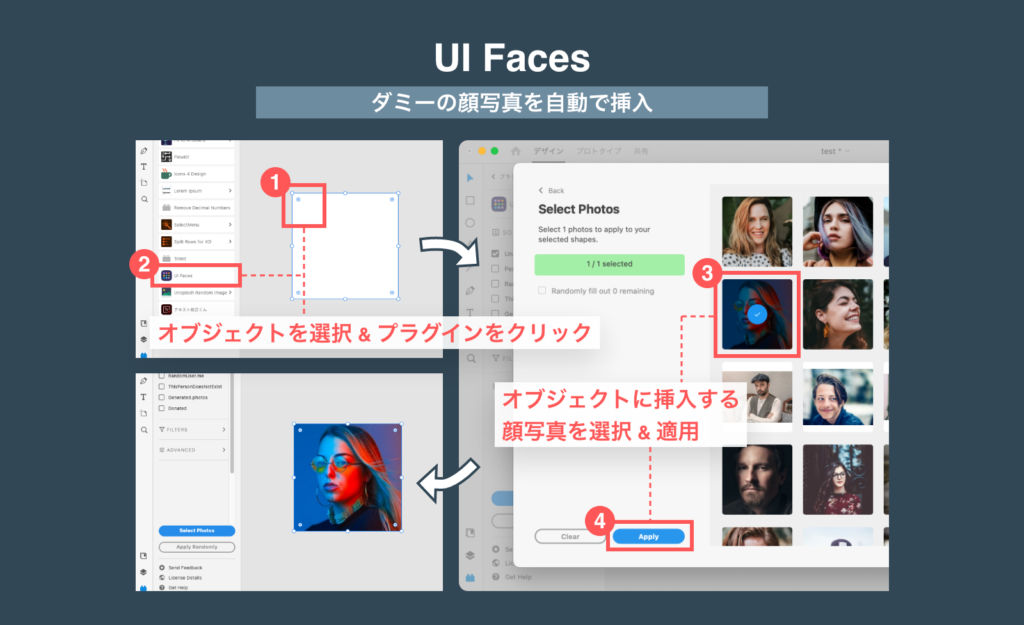
UI Faces|ダミーの顔写真を自動で挿入

任意のオブジェクトにダミーの顔写真を自動で挿入するプラグイン。
プロフィール画像など、デザインイメージを具現化することができます。
使い方
- ダミーの顔写真を挿入したいオブジェクトを選択
- プラグイン『UI Faces』をクリック
- 挿入したい顔写真を選択し「Apply」をクリック
- オブジェクトに3で選択した顔写真が挿入される
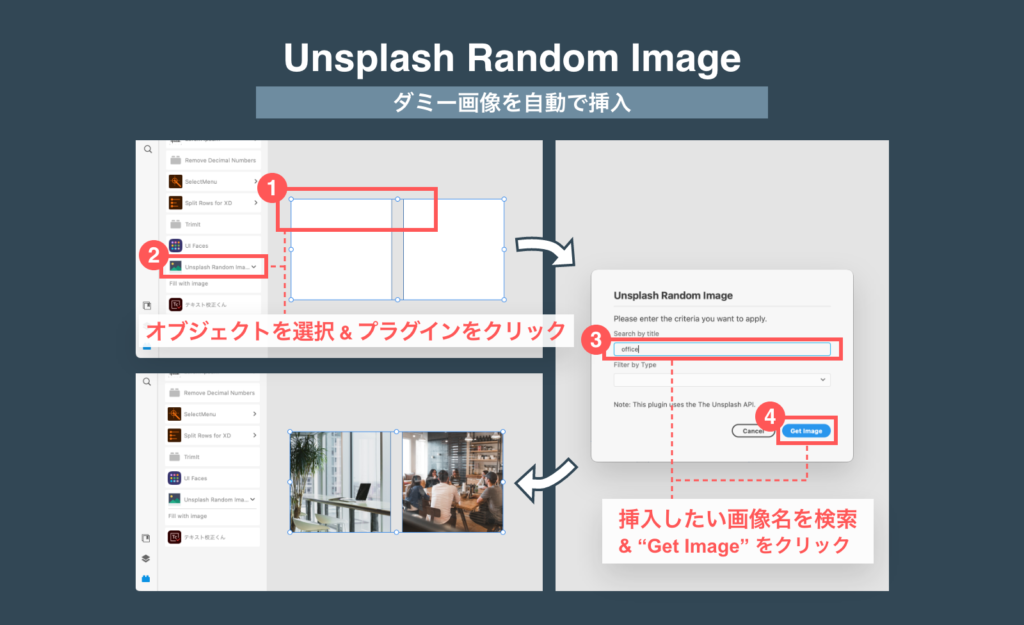
Unsplash Random Image|ダミー画像を自動で挿入

任意のオブジェクトにダミー画像を自動で挿入するプラグイン。
画像を含むデザインのイメージを、制作段階で効率的に確認することができます。
使い方
- ダミー画像を挿入したいオブジェクトを選択
- プラグイン『Unsplash Random Image』をクリック
- 挿入したい画像名(office、cafeなど)を入力し「Get Image」をクリック
- オブジェクトに3で入力した画像が挿入される
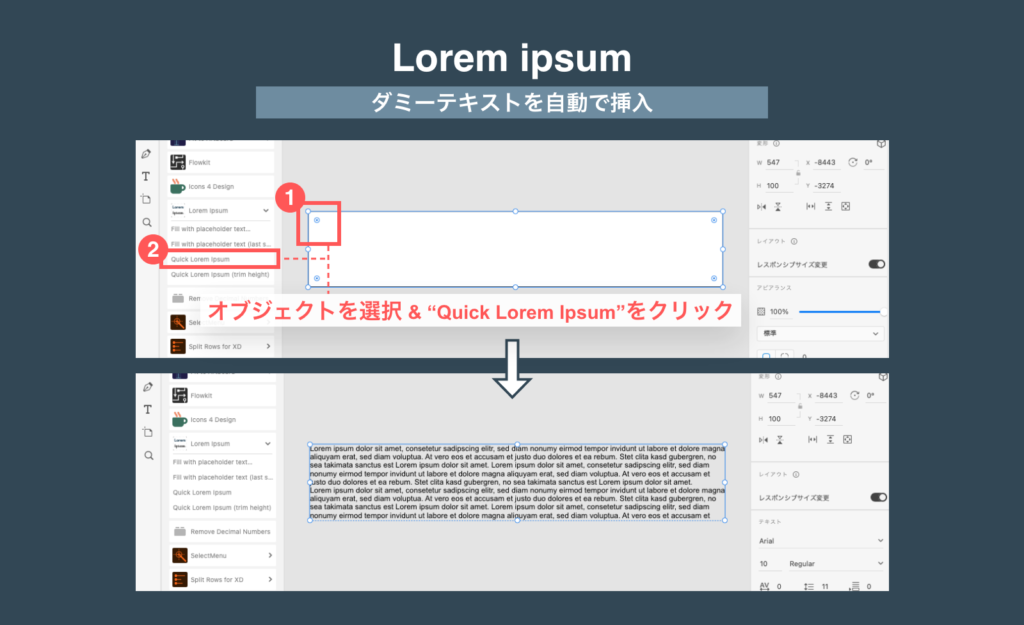
Lorem ipsum|ダミーテキストを自動で挿入

指定エリアにダミーテキストを自動で挿入するプラグイン。
日本語未対応ですが、ダミーテキストを手作業で入力する手間が無くなるのは嬉しい点です。
使い方
- ダミーテキストを挿入したいオブジェクトを選択
- プラグイン『Lorem ipsum』をクリック(Quick Lorem Ipsum:1クリックで文章の挿入が可能)
- オブジェクトにダミーテキストが挿入される
テキスト校正くん|画面内の文章を手軽に校正

任意のテキストの校正を行うプラグイン。
一般的な文章ルールに沿って、主に以下のような観点で校正が行われます。
使い方
- 校正を行いたいテキストを選択
- プラグイン『テキスト校正くん』をクリック
- テキスト校正結果がダイアログで表示される
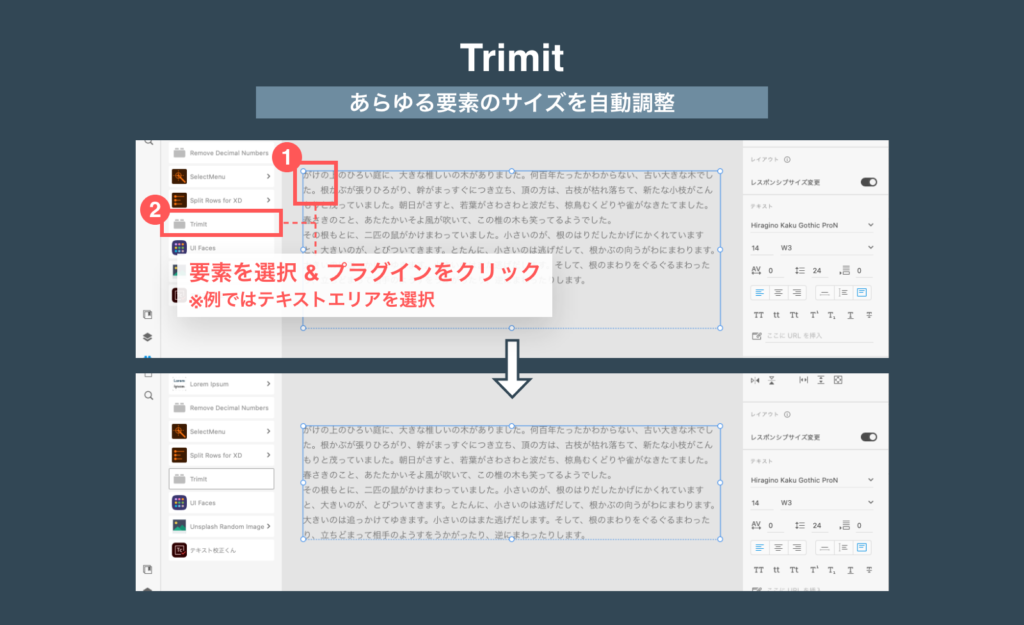
Trimit|あらゆる要素のサイズを自動調整

要素のサイズを自動調整するプラグイン。
Trimitでサイズの自動調整が可能な要素は次のとおりです。
複数オブジェクトの一括調整も可能なため、作業効率の向上に大きく貢献するプラグインですね。
使い方
- サイズ調整を行いたい要素を選択
- プラグイン『Trimit』をクリック
- 要素のサイズが自動調整される
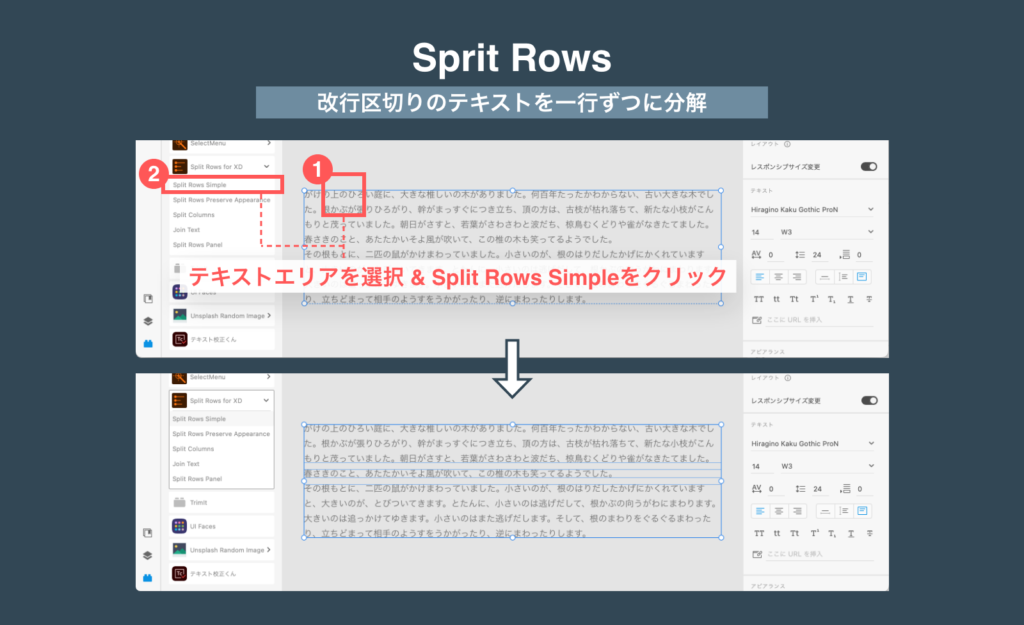
Sprit Rows|改行区切りのテキストを一行ずつに分解

改行区切りのテキストを一行(文章のグループ)ずつに分解するプラグイン。
活用方法の一例として、リスト作成時に(都度テキストボックスを作成するのではなく)一つのボックスに箇条書きでテキストを入力した後に「Sprit Rows」を使用し、効率的にリストを作成することなどが挙げられます。
使い方
- 分解したい改行区切りのテキストを選択
- プラグイン『Sprit Rows』をクリック
- 改行区切りのテキストグループ毎に分解される
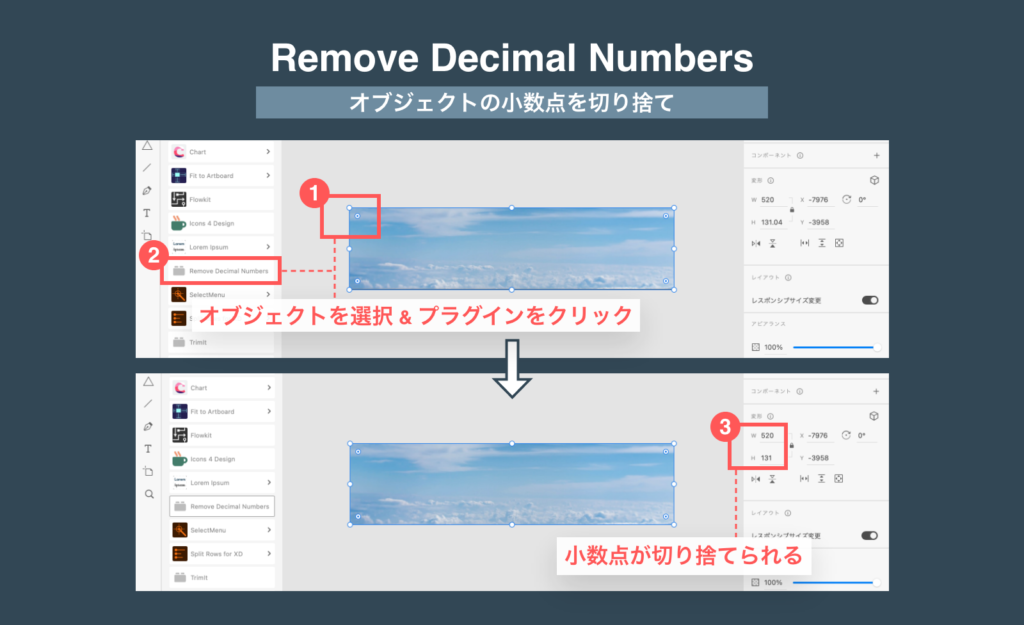
Remove Decimal Numbers|オブジェクトの小数点を切り捨て

オブジェクトのサイズや座標の小数点を切り捨てるプラグイン。
小数点を省きたいデザインデータを作成する際には活躍するでしょう。
※小数点は四捨五入ではなく切り捨てです。
使い方
- 小数点を切り捨てたいオブジェクトを選択
- プラグイン『Remove Decimal Numbers』をクリック
- オブジェクトのサイズや座標の小数点が切り捨てられる
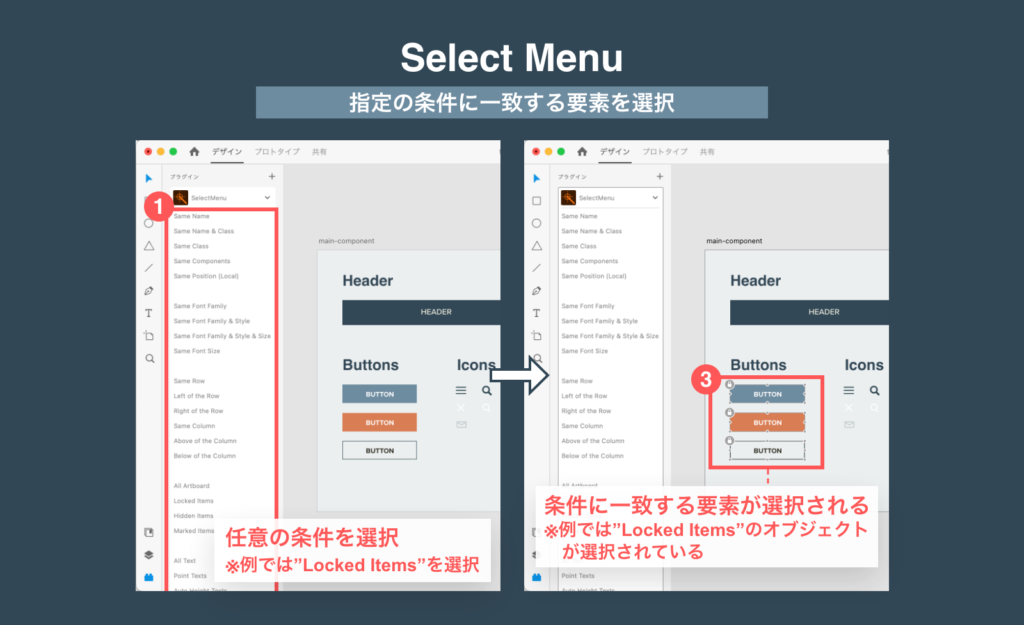
Select Menu|指定の条件に一致する要素を選択

指定の条件に一致する要素を選択するプラグイン。
同じコンポーネント、ロックされているオブジェクトなどを一括で選択可能です。
搭載機能は次のとおりです。
| 共通選択 | |
|---|---|
| Same Name | 同じ名前のアイテムを選択 |
| Same Name & Class | 同じ名前・属性(テキストや図形など)のアイテムを選択 |
| Same Class | 同じ属性(テキストや図形など)のアイテムを選択 |
| Same Components | 同じコンポーネントを選択 |
| Same Position (Local) | 同じ相対位置(アートボード左上を基点)のアイテムを選択 |
| 共通テキスト選択 | |
|---|---|
| Same Font Family | 同じフォント名(Meiryoや游ゴシックなど)のテキストを選択 |
| Same Font Family & Style | 同じフォント名・スタイル(太字や斜体など)のテキストを選択 |
| Same Font Family & Style & Size | 同じフォント名・スタイル・サイズのテキストを選択 |
| Same Font Size | 同じフォントサイズのテキストを選択 |
| 行列選択 | |
|---|---|
| Same Row | 同じ行(絶対座標のY値を基点)のアイテムを選択 |
| Left of the Row | 同じ行・選択オブジェクトより左方向にあるアイテムを選択 |
| Right of the Row | 同じ行・選択アイテムより右方向にあるアイテムを選択 |
| Same Column | 同じ列(絶対座標のX値を基点)のアイテムを選択 |
| Above of the Column | 同じ列・選択アイテムより上方向にあるアイテムを選択 |
| Below of the Column | 同じ列・選択アイテムより下方向にあるアイテムを選択 |
| オブジェクト選択 | |
|---|---|
| All Artboard | すべてのアートボードを選択 |
| Locked items | すべての非表示オブジェクトを選択 |
| Hidden items | すべての非表示オブジェクトを選択 |
| Marked items | 書き出し対象にチェックされたすべてのオブジェクトを選択 |
| テキスト選択 | |
|---|---|
| All Text | すべてのテキストを選択 |
| Point Texts | すべてのポイントテキスト(幅が自動調整)を選択 |
| Auto Height Text | すべてのAuto Height Text(高さが自動調整)を選択 |
| Fixed Height Text | すべてのFixed Height Text(高さが固定)を選択 |
| Area Texts | すべてのエリアテキストを選択 |
使い方
- プラグイン『Select Menu』をクリック
- 任意の条件を選択
- 条件に一致する要素が選択される
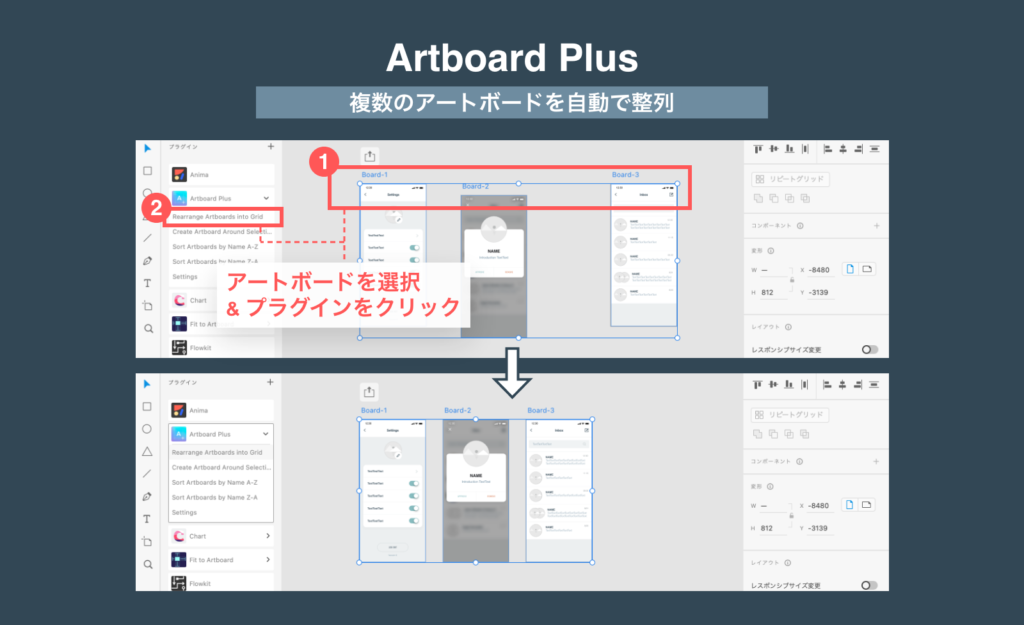
Artboard Plus|複数のアートボードを自動で整列

複数のアートボードを自動で整列するプラグイン。
多くのアートボードを扱う際に重宝します。
搭載機能は次のとおりです。
| Rearrange Artboards into Grid | アートボードをグリッド上に整列 |
| Create Artboard Around Selection | 選択中のオブジェクトを囲むアートボードを作成 |
| Sort Artborads by Name A-Z(Z-A) | アートボードを名前順に整列 |
使い方
- 整列させたいアートボード群を選択
- プラグイン『Artboard Plus』をクリック
- アートボードが自動で整列される
Adobe XDの関連記事
最後に、Adobe XDの関連記事のご紹介をします。
XDのツール概要
ツールの特徴や活用イメージについて確認できます。
XDの利用プラン
利用プランや料金について確認できます。
XDのインストール手順
インストール手順や導入後にやるべきことを確認できます。
XDのリピートグリッドの使い方
リピートグリッド機能の特徴や使い方について確認できます。
XDのコンポーネントの使い方
コンポーネント機能の特徴や使い方について確認できます。
Adobe CCのお得な購入方法(学生・教職員向け)
学生や教職員向けに、XDを含むAdobeアプリのお得な購入方法を確認できます。
Adobe CCのお得な購入方法(社会人向け)
社会人向けに、XDを含むAdobeアプリのお得な購入方法を確認できます。
おわりに
今回はAdobe XDの『リピートグリッド機能』について、特徴や使い方について解説しました。
XDはWEB制作に携わる人にとって欠かせないツールの一つです。興味のある方は、無料期間を活用して試してみるのも良いでしょう。
Web制作の流れやノウハウも発信していますので、ぜひ参照ください。
最後までご覧いただき、ありがとうございました!