Webサイト制作のスムーズな進行にWebディレクターは欠かせませんが、具体的にどのような業務があるのかイメージしづらい側面もあるかと思います。本記事では、Webサイト制作の流れを踏まえ、Webディレクターが実際に携わっている業務工程についてご紹介します。
 想定読者
想定読者・Webディレクターの実務内容について知りたい方
・Web制作会社で働くことに興味のある方
Contents
Webサイト制作の流れ
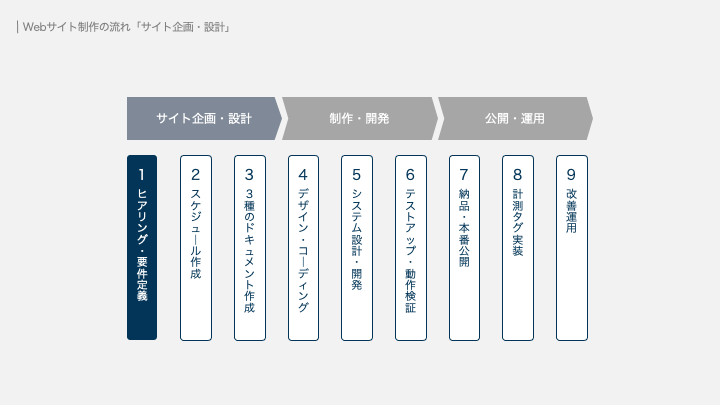
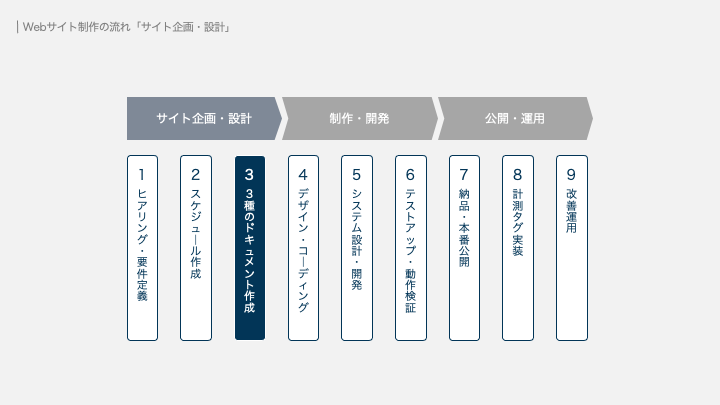
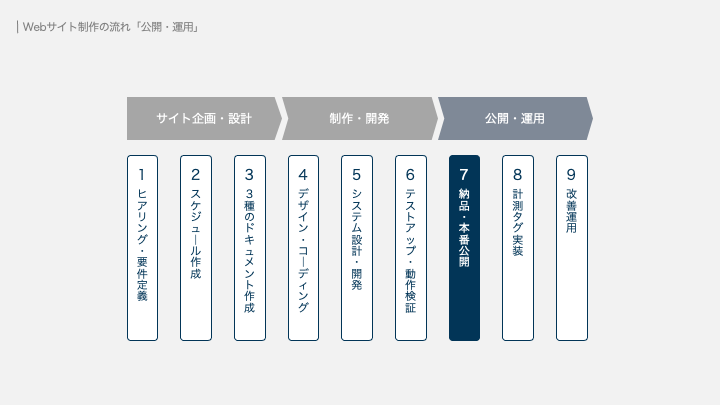
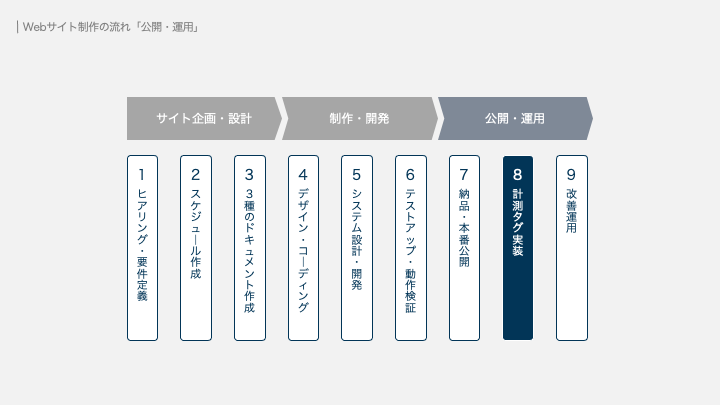
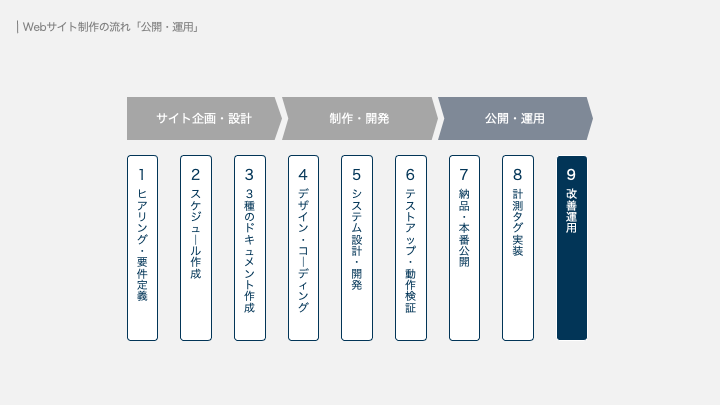
Webサイト制作の流れには大きく分けて「サイト企画・設計」「制作・開発」「公開・運用」があります。それではひとつずつ解説していきます。
サイト企画・設計
1.ヒアリング・要件定義

まず「ヒアリング・要件定義」を行います。
受託制作の場合、クライアントから依頼されてWebサイト制作を行う場合が殆どかと思いますが、Webサイトの制作に着手する前には、必ずクライアントに「ヒアリング」を行い、企画概要の理解をすることが重要です。
ここではWebサイトの機能面のみならず、例えば以下のようなクライアントのビジネスに関することや、Webサイトの制作依頼背景や達成したいことなども幅広くヒアリングします。
・そのビジネスで何を達成したいのか
・対象ユーザーはどんな属性か
・ユーザーに提供できるものは何か
・そのために何を作るのか など
そしてヒアリングを終えたら「要件定義」を行います。 要件定義とは双方の対応範囲を明確にするもので、クライアントと主に以下の項目等に関して合意形成します。
・プロジェクト名
・対象サイトURL
・ビジネス概要
・競合他社情報
・プロジェクトのKGI、KPI など
ビジネスに関わらず、事前の解釈の違いが後になって大きな問題になることは十分起こり得ることかと思います。そうならないためにも、はじめにクライアントの課題と理想を言語化し、目指すべき方向を明確にすることが大切です。
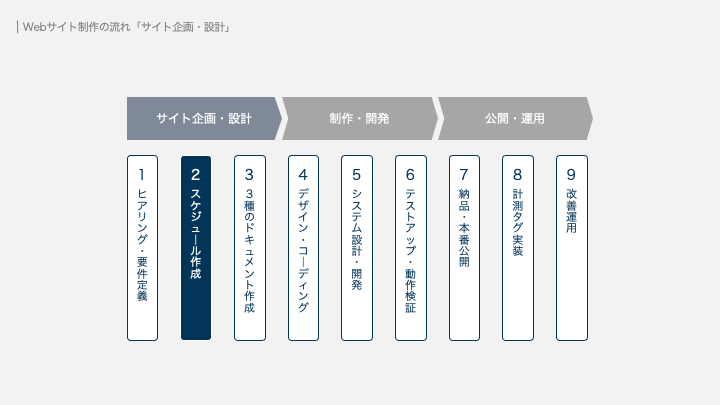
2.スケジュール作成

納品日とタスクから逆算し、スケジュールを算出します。

制作に携わる各職種メンバーと合意形成を取りながら、バッファも見込んだスケジュールを検討することが大切です。
また制作の過程では、制作物の「制作→クライアント確認→修正」が、社内外拘らず発生します。
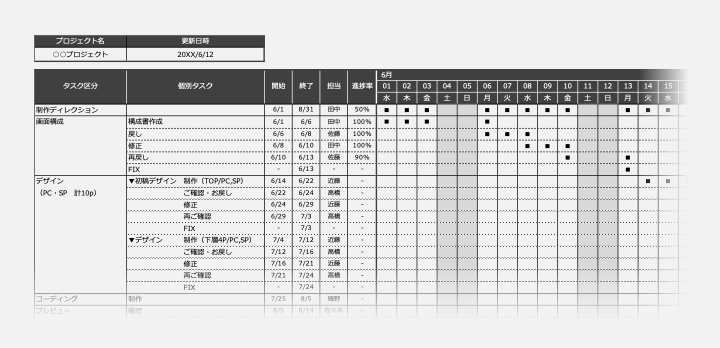
5W1Hの「Who(だれが)」「When(いつ)」「What(なにを)」を忘れずに明記し、無理のないスケジュールを作成しましょう。
ガントチャートを活用したスケジュールの詳しい作り方は、以下をご参考ください。
3.3種のドキュメント作成

3種のドキュメントとは「課題管理表」「サイトマップ・画面遷移図」「画面構成書」を指します。 ひとつずつ見ていきましょう。
課題管理表
Web制作では、作業工程のなかで漏れのある項目が発生しないよう、常にメンバー間で作業項目や問題点などを共有する必要があります。
その際に、その時々の懸念事項や課題点などを洗い出す「課題管理表」を用意しておくことで、リスクなくプロジェクトを進行することができます。
場合によってはクライアントとの共有用、内部メンバー確認用でシートを使い分けることも有効です。
プロジェクトが進行し始めると、やはり何かしらの追加対応が必要になる場面が出てくるのは仕方がないと思います。ただし仮に課題が発生した場合に口頭の確認だけで済ましていると、後々大きな問題になった時に、最悪の場合クライアントとの間で「言った言わない」の問題のなすり付け合いが生じてしまいます。
ビジネスに限らずですが、お互いのやりとりの内容は、きちんと記録に残しておくことが重要です。
課題管理表の詳しい作り方は、以下をご参考ください。
サイトマップ・画面遷移図
対象サービスの全体像、各ページの役割や対応関係等を把握するために「サイトマップ」と「画面遷移図」を作成します。(作成目的に大きな違いがないため、1つに纏めています)

サイトマップとは、Webサイト内のページ・コンテンツを一覧化したものです。
はじめてWebサイトを作る際は、サイト内を構成するコンテンツの内容や関連性、ボリューム感などを検討する時に役立ちます。既存のWebサイトでサイトマップがない場合は、サイトマップを作成することで、サイトの方向性を俯瞰的に振り返ることに役立つでしょう。
サイトマップの詳しい作り方は、以下をご参考ください。
画面遷移図とは、サイトマップで一覧化したページ・コンテンツの関連性を可視化したものです。
Webサイトは、多くのページで構成されるものが一般的です。その際各ページの関係性(画面の流れ)に意図がない場合、Webサイトの利用者は「○○ページにはどこから遷移できるんだろう」など困惑してしまいます。
「どのような種類の、どれくらいの量のページで構成されるのか」「各ページの関係性はどうなっているか」「Webサイトの目的(問い合わせなど)へ訪問者をスムーズに誘導できるか」などを把握・実現するためにも画面遷移図の作成は必須です。
画面遷移図の詳しい作り方は、以下をご参考ください。
画面構成書
ワイヤーフレームとも呼ばれるWebサイトの設計図です。

どこにどんなコンテンツを掲載するか、どこに○○ページへの導線を設置するか等を検討するもので、家を設計するときの図面を思い浮かべるとイメージしやすいかと思います。(家の設計図の場合は「どこにどんな設備を設けるか、各部屋間の導線はどうするか」などと置き換えることができますね。)
注意しておきたい点として、新規サービスの画面構成書を作成する際は色をつけずに作成します。
画面構成書とは設計図です。家の設計図に色が塗られていないのと同様、あくまで情報の整理を目的として作成しなければいけません。具体的な色彩の検討は次のデザインの段階で行いましょう。
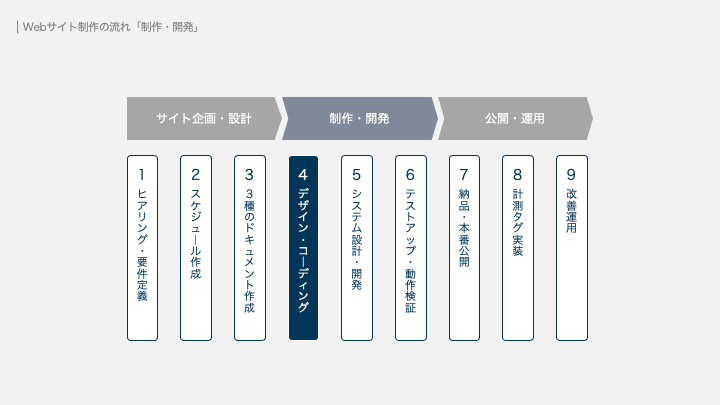
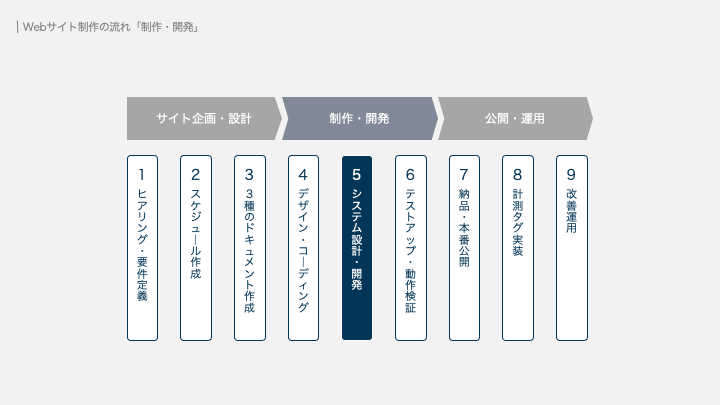
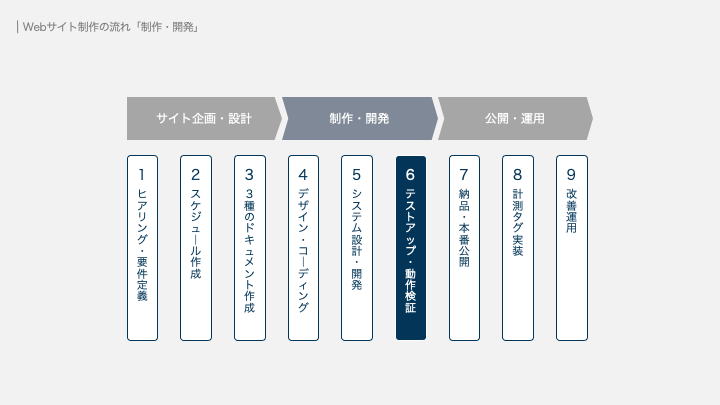
制作・開発
4.デザイン・コーディング

Webサイトの設計図が完成したら、次はデザイナー・フロントエンジニアと連携し制作を進めていきます。
まずデザイナーは、設計図を基にWebサイトのデザインを作成します。
ページ全体から各ページを構成する要素(ボタンなど)を、全体のトーン&マナーやユーザビリティ(Webサイトの使いやすさ)等のポイントを押さえてデザインして完成を目指します。
この工程で制作したものが最終的にユーザーが目にするものとなります。つまりユーザーはWebサイトのデザインから何かしらの印象を受け、様々な判断をするわけです。
プロジェクトの良し悪しを決めるとても重要な工程ですので、関係者とより密に連携を取りながら進めていきましょう。
デザイン完成後はコーディングに移ります。 コーディングとはHTMLやCSS、JavaScriptなどの言語を用いて、実際のWebサイトを作り上げる工程です。
この工程におけるディレクターの役割は「制作意図をきちんと実現出来ているか」「問題なく進行出来ているか」等を確認することです。
進行管理を行う中で、万が一作業に遅延が見られる場合は、影響範囲を把握した上ですぐに関係者へ共有することが重要です。
5.システム設計・開発

問い合わせフォームや管理画面を利用した新着情報の表示など、より複雑な仕組みを実装する場合はシステム設計・開発が必要となります。
ただし専門知識が無くても、CMS(WordPressなど)を用いることで比較的低難易度でWebページの作成、フォームの実装などが可能となります。ただしこれらを活用する場合も、PHP、データベース等の知識は必須のため、CMSを導入する場合もその点は留意が必要です。
Webサイトの目的を踏まえ、必要な仕組みを検討・設計し開発を進めましょう。
6.テストアップ・動作検証

ここまででWebサイトはほぼ完成です。
ただし作ったものをこの世に送り出す前に「不具合がないかどうか」の確認は必須です。そこで「テストアップ・動作検証」が必要となります。
まずテストアップとは、完成したWebサイトをテスト環境に反映することです。
実際に私たちが普段見ている様々なWebサイトは、本番環境に反映されているものになります。
一方、テスト環境とは関係者だけが見ることが出来るWebサイトのようなイメージです。テスト環境に反映したWebサイトにアクセスするとパスワード等が求められ、ログインすると対象のサイトが表示される仕組みが一般的です。
そしてテストアップ上で、動作検証を行います。
動作検証は「QA(Quality Assurance:品質保証)エンジニア」「テスター」と呼ばれる職種の方が担当することが多いかと思います。テストアップしたWebサイトを、チェックリストを基に動作や見た目に問題はないかの確認をする作業がこれに当たります。
公開・運用
7.納品・本番公開

動作検証後に必要な修正も終えたら、ついに本番公開です。
要件定義を踏まえ必要な納品物をクライアントへ提出します。そして本番公開の手順についても、関係者間で認識を合わせて進行することが大切です。
本番環境後の不具合確認も必ず行いましょう。
問題なければ、これでWebサイト制作は無事完了です。
8.計測タグ実装

本番公開して終わり!とほっとしたいところですが、大事な作業があります。それは公開後のWebサイトが、実際にどれくらいの効果(問い合わせ数や売り上げの向上など)があるのか計測することです。
また「何のコンテンツがよく見られているのか」「どこのボタンがよくクリックされているのか」などの細かい点まで見れるようにしておくことで、改善活動がスムーズに行えるようになります。
計測タグ実装には、最低限「Google Analytics」「Google Tag Manager」を入れておきましょう。 またこの業務はマーケターやエンジニアが対応することが多いかと思います。これらの職種の方が社内にいれば、連携して進めるのが良いと思います。
実際の実装方法はまたの機会に記事にまとめたいと思います。
9.改善運用

計測タグの実装を終えたら、改善運用に移ります。
改善運用はマーケターやWebアナリストなどが行うことが多いと思います。ただしWebサイトの制作工程全般に携わっている以上、ディレクターも本番公開後の改善効果を把握しておくことが望ましいため、今回の業務フローに追加しています。
実際の業務では「Google データポータル」等でレポート作成、「Google Analytics」等を活用しながら分析業務を行いますが、具体的な流れはまた次回記事にまとめたいと思います。
まとめ
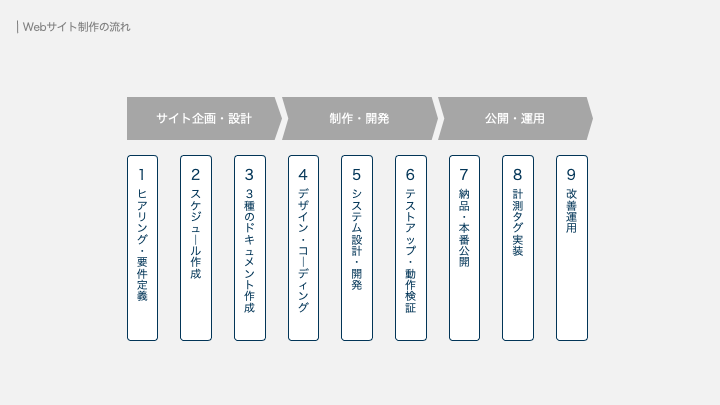
以下に改めて全体の流れを掲載します。

サイト企画・設計
1.ヒアリング・企画概要理解
2.スケジュール作成
3.3種のドキュメント作成
制作・開発
4.デザイン・コーディング
5.システム設計・開発
6.テストアップ・動作検証
公開・運用
7.納品・本番公開
8.計測タグ実装
9.改善運
「サイト企画・設計」でWebサイトの制作方針を決め、「制作・開発」でそれらを形にし、「公開・運用」でこの世に送り出す、そして公開後の改善も忘れずに行う。
多くの関係者と連携し、プロジェクトを推進する。このように流れを振り返ると、やるべきことは多いかもしれません。
ただしその分、実際に作ったものが世の中に出る瞬間は達成感に満ち溢れること間違いないです。
Webサイト制作の流れを知りたい方、Webディレクターの業務内容を知りたい方、Web制作会社で働くことに興味がある方などにとって、本記事がお役に立てれば嬉しいです。
また下記の記事では「より体系的・効率的にWebディレクションのスキルを身に付けたい方」に向けて、おすすめの書籍やオンラインスクールを紹介していますので、あわせてご覧ください。